こんにちは。カトヒサ(@hisayosky)です。
 けん子
けん子フリーランスやってみたいけど、まだスキルがないのよね。
スキルなしからフリーランスになるのって無理?
スキルなしからフリーランスになるのは無理ではありませんが、率直にいって無謀です。
稼ぐあてがないわけですから不安であることこの上ないですよね。
ぼくは「40代」「スキルなし」「やりたいことなし」というかなり不利な条件で会社をやめ、フリーという名の無職になりました。
素直に再就職しなかったのは、今後のことを考えたらいったんフリーでやってみた方がいいと思ったからです。
不安要素しかないスタートでしたが、会社を辞めて一年半で「Web制作のフリーランス」といってもいいくらいの収入はなんとか確保できるようになりました。
今回は「スキルなしからフリーランスになる方法」をぼくの体験をもとに解説します。
ではいってみましょう。
「スキルなしからフリーランス」をおすすめしない理由


自分でやっておいてなんですが、スキルもないのにいきなり会社を辞めるのはおすすめしません。想像以上に身も心もお金も削られます。
おすすめしない理由を解説します。
稼げるようになるまで時間がかかる
稼ぐには何かしらのスキルがいります。
どんなスキルでも身につけるには少なくとも3ヶ月かかります。スキルが身についても仕事が取れるかどうかはまた別です。
最低限のスキルと仕事を獲得する力を身につけるには、それなりに時間がかかると思ったほうがいいです。
スキルを身につけるのにお金がかかる
お金をかけずにスキルを身につける方法もありますが、時間と余計な労力がかかります。
フリーランスはある意味、「時間との戦い」です。一定の期間内で成果を出さなければ撤退です。
なので多少お金をかけてでもスキルを早く身につけて、実案件に着手すべきです。
「ただの無職で終わるかもしれない不安」がすごい
スキルを身につけるにはかなりの努力が必要です。「がんばったけどダメだった」というケースも当然ありえます。
スキルが身についたとしても、仕事を獲得するところでまたひとつ大きな壁があります。
「スキルを身につけて稼ぐ道」はなかなか険しいのです。
人によっては、まったく稼げない時期が長く続きます。
「ひょっとしてずっとこのままでは?」と思ってしまった時の不安はかなりのものです。
体験からいいますと、すべてのことに無気力になります。何もできないので、状況はますます悪くなります。
スキルの習得以外で、フリーランスになる前にやっておくべきこと
スキルなしからフリーランスを始めるにしても、準備はしておいた方がいいです。
スキルの習得はもちろん、可能ならやっておきましょう。
しかし会社で働いていると、スキルの習得はかなりキツイです。時間も体力も集中投下するのがむずかしいからです。
ここでは「スキルの習得以外」でできることを紹介します。
貯金
心の余裕を奪う最大の原因はお金です。撤退を余儀なくされる原因にもなります。
お金があればスキルの獲得に投下できますし、稼げるまでに時間がかかっても心穏やかでいられます。
ぼくの話を少ししますと、退職後に身につけたコーディングスキルで初案件を獲得できたのは、勉強を開始してから7ヶ月後でした。
その間、心折れずにいられたのは貯金があったからです。
ちなみに貯金の目安ですが、「単身」「スキルなし」「家賃払いあり」の場合、300万円あれば1年はなんとかなるはずです。
ここには「スキル獲得のためのお金」も入っています(50万円くらい)。
会社を辞めた直後は何かと物入りなので、このくらいあると安心です。あまりお金の心配はせず目の前のことに集中できます。
ブログなどの情報発信
個人で仕事をするならブログは名刺代わりになりますし、うまく使えば営業の役割も果たしてくれます。もちろん収入源としても期待できます。非常に活用性のあるツールです。
ただしそれは「読む人がたくさんいること」が前提です。
ブログを育てるには時間がかかります。文章を書くスキルもそんなにすぐにはつきません。
ブログなら本業をやりながらでも続けられます。本格的なスキル習得を始める前からやっておくことをおすすめします。
関連情報の収集
会社員しかやったことがない人からすると、フリーランスはわからないことが多いです。
- どんなスキルで稼いでいるか
- どうやって仕事を取っているか
- スキルはどうやって習得するか
- どこにどんなフリーランスの人がいるか
こういった情報を事前に集めておけば、フリーになってからの活動がスムーズです。
意識したわけではありませんが、ぼくも情報は集めていました。
順番としてはこんな感じです。
- 在職中にブログがきっかけでTwitterも始めた
- マナブさん@manabubannaiをフォローしたらiSaraのツイートが来て資料請求をした
- 資料請求をしておいたおかげで、退職後に募集の案内がきてiSaraに参加できた
iSaraに参加してなかったらいまだにやることが定まっていなかったかもしれません。情報収集は大事です。
資産運用
必ずとは言いませんが、資産運用はできるようにしておくことをおすすめします。副業に比べて「給料以外の収入源」として育てやすいからです。
資産運用には、
- クライアントを獲得しなくていい
- 身につけたり継続したりする労力が少ない
という性質があるので、在職中でも実践できます。むしろ安定した給与収入がある在職中こそ始めやすいです。
フリーランスは収入が安定しにくいので、収入源のひとつとして育てられれば心強いです。
最悪入院しても、資産運用なら続けられます。ある意味「保険」のようなものです。
フリーランスになるステップ
ぼくが「スキルなしの無職」からどんなふうに「Web制作のフリーランス」になったかをご紹介します。
フリーランスになるステップの 一例としてご覧ください。
ステップ1「方針を固める」
スキルもやることもない時期に「方針」を固めます。つまり「どんなスキルでやっていくのか」を検討して決めます。
ぼくはTwitterとブログで情報を集めただけでしたが、「プログラミング」とか「デザイン」というふうにざっくりと方針が固まっているなら、スクールを見にいったり資料請求してみるのもいいですね。
ステップ2「基本スキルを身につける」
集中的に時間を使って、案件をこなすために必要な「最低限のスキル」を身につけます。
ポイントは以下の2点。
- 学習期間を明確に区切る(最長3ヶ月)
- 学習期間中はスキルの習得に集中
スキル習得は時間をかけすぎるとモチベーションの低下などによりむずかしくなります。
ぼくは iSara でプログラミング習得のために2ヶ月を集中投下しました。正直、案件をこなせるほどの力はつかなかったのですが、のちにつながる基礎はできました。
ステップ3「営業・制作をする」
最低限のスキルがついたら営業をします。一般的なのは以下の二つ。
- クラウドソーシングのプロジェクトに提案
- 制作会社にメール営業
クラウドソーシングは「数打ちゃ当たる」という感じ。とにかく提案し続けるのみです。
問題は「提案文をどう書くか」ですが、検索すると色々出てきます。
参考になる記事をご紹介しておきます。
【参考】クラウドソーシングで案件が取れたプロフィール文と提案文の書き方を紹介するよ
「提案するのがツライ!」「クラウドソーシングで仕事を受けたくない!」という人は制作会社にメール営業をしましょう。わりと好意的な反応がもらえます。
しかし個人的な経験では、反応がいいわりに案件にはつながりにくい印象です。ですので1件でも取れたら継続となるように全力で対応しましょう。
制作会社へのメール営業の方法はこちらのnoteが参考になります。
【参考】Web制作の仕事のとり方が分からない人に捧ぐ『直営業』の教科書
なおこの時期にスキルアップ目的で制作会社で働き始める人もいます。
形態は様々です。知っている限りでは「常駐」「アルバイト」「インターン」が多いです。
案件やってて思うのですが、「制作ができる」のと「制作の仕事ができる」のとはちょっと違います。やはり仕事としての制作には作法みたいなものがあるし、現場ならではの仕事の進め方もあります。
そういったことを学ぶなら会社に所属するのが効率いいです。
ステップ4「スキルアップを図る」
3ヶ月集中して身につけたスキルはあくまで案件を受けるための最低限のもの。受けられる仕事の幅を広げるためにも、さらなるスキルアップが必要です。
ぼくは iSara の2ヶ月だけでは案件を受けるレベルに達しませんでしたので、改めて本で勉強をし直しました。
HTML & CSS を2冊。 WordPressを1冊。それぞれ2周しました。
ここまでやってやっと「案件できるかも」と思えるようになり、プログラミングの勉強を始めて7ヶ月でめでたく初案件を受けることができました。
勉強した内容や本については以下の記事で紹介しています。




フリーランスでやっていくために意識すべきこと


これまでの経験から「これは意識しておいたほうがいいな」と思ったことをご紹介します。
「収入の柱を作る」という発想をもつ
単独のスキルだけで30万円稼ぐのは、最初はとくに大変です。
またひとつの収入源にたよっていると、病気などの不測の事態で簡単に収入が途絶えてしまいます。
そこで「収入の柱」です。これを何本か作っておきます。
ぼくの場合は「制作」「事業」「運用」の3つの柱を意識しています。これによって収入源と働き方を分散できます。
詳しいことはこちらの記事にまとめてあります。


仲間を作る
- 一緒にがんばる人がいたほうががんばれる
- 情報交換ができる
- 孤独じゃない
など仲間を作るメリットはいくつかありますが、もっとも大きいのは「朱に交われば赤くなる」効果があることです。
ぼくが会社員だった時、まわりにいるのは会社員だけでした。
こういう環境にいると「フリーランスでやっていけるイメージ」がまったくもてません。うまくいっている例を知らないのだから当然です。
「フリーランスでやっていけるのかも」と思えるようになったのは iSara に参加してからです。
iSara 参加を境に交友関係がいわゆるフリーランスの人ばかりになりました。 それだけで「なんとかなるかも」と思えてきます。
急にスキルが身についたわけでもないのに、フリーランスの中に入るとフリーでやっていけることが当たり前になるのです。
仲間を作る方法は例えば以下の3つです。
交流会や勉強会もありますが、個人的にはわりとその場限りのお付き合いになることが多いです。ぼくのやり方が下手なだけかもしれませんが。
理想の働き方をイメージする
理想の働き方をイメージしておかないと、とにかく「稼ぐ」ことに集中してブラック企業並みに働いてしまいます。
- クライアントワークはしない
- 1日3時間しか働かない
- 海外を転々と滞在しながら働く
- 制作はやめてディレクションをする
などと具体的なイメージを持ちます。
せっかく会社を辞めて働き方が選べるようになったわけですから、具体的に理想をイメージしてそこに近づいていきましょう。
「ツライ時期」があることを覚悟する
フリーランスに限ったことではありませんが、「ツライ時期」はあります。
- 収入がない
- 思うようにスキルが伸びない
- どうにもやる気が起こらない
- 自分だけダメな気がする
- 将来に光が見えない
ぼくが経験したのはこのくらいです。現実はどうあれ、なんとなくそう思い込んじゃうんですよね。
「ツライ時期」は必ずあると思ってやり過ごすしかありません。対応策は「とにかく手を動かすこと」です。
案件やるでもブログを書くでも勉強するでもいいので、とにかく手を動かしましょう。余計なことは考えなくなります。
しばらく収入がないことを覚悟する
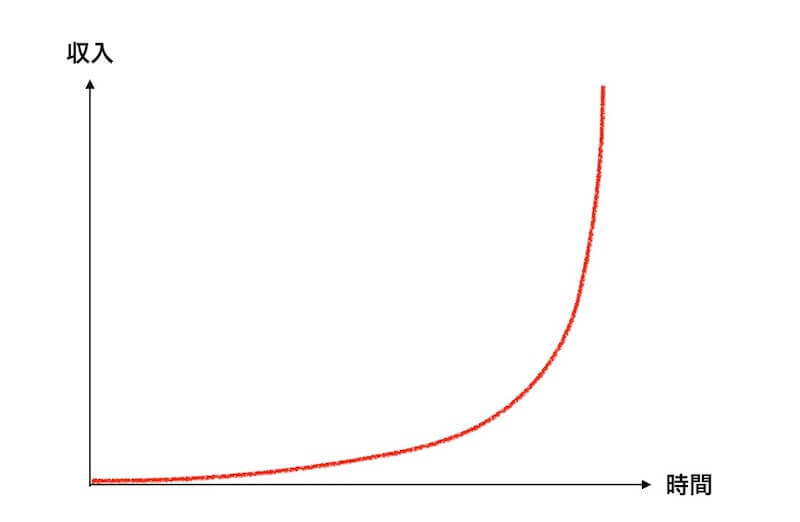
これは iSara の時に言われたのですが、フリーランスの収入ははじめ全然でもそのうち「指数関数的に伸びる」のだそうです。
こんなイメージですね。
これを知っておくと、なかなか稼げない時期が続いても「いまはそういう時期」と考えることができます。
実際やってみるとたしかにそうで、はじめは案件を獲得するだけでも大変でしたが、現在では案件はあって当たり前で、一定の収入を得ることもそんなにむずかしくなくなりました。
「好きなこと」より「できること」をする
稼ぐには「好きなこと」より「できること」をやるのが近道です。
ぼくは現在 Web制作、なかでもWebデザインを中心に行っていますが、これも「できること」をやった結果行き着いただけです。
最近ライティングを始めたのも「好きだから」ではなく「できそうだったから」です。
ある程度好きなことでないと続けられませんが、「好き」にこだわりすぎると逆に苦しみます。
最初は「できること」を探して手当たり次第やってみることをおすすめします。
フリーランスでやっていく人におすすめのスキル


上で書いたように、基本的には「できること」をやってみればいいです。やっていくうちに自分にあったスキルがわかってきます。
ここではぼくが試した範囲で、各種スキルのメリットとデメリットを解説します。
なお「習得難度」の星は多いほど「むずかしい」と理解してください。
ブログ・アフィリエイト
スクールなどに通わなくてもネットや本の情報で習得可能。費用はサーバーやドメインにかかる程度で金銭的リスクは低いです。
ただし結果が出るまでに時間がかかることは覚悟しておきましょう。6桁レベルの収入を得るなら1年くらいはかかると思っておいたほうがいいです。
ひたすら記事を書くという地味で孤独な作業に耐えられるかどうかもポイント。
ライティング
基本的に文章が書ければ誰にでもできます。専門分野があればかなり有利です。
一方で誰にでもできそうなだけに参入障壁が低いのがデメリットです。クラウドソーシングを見ればわかりますが、やりたい人が多すぎて単価が異常に低いうえ競争率が高くなる傾向にあります。
いい案件をどこで、どうやって獲得していくかが課題です。
プログラミング
HTML & CSS と jQuery、それにWordpress ができれば、はじめから6桁クラスの案件を獲得できます。
集中的に勉強することで、最短で2〜3ヶ月で案件を獲得できるレベルのスキルが身につきます。ぼくは適性がなかったせいか半年かかりました。
プログラミングの習得についてはネット上に無料の情報が豊富にあります。独学でも習得は可能ですが、かなり大変です。
お金はかかってしまいますがスクールか養成講座に行くのが確実です。
案件獲得や就職といった「出口」が用意されているのも心強いです。個人的にはおすすめします。
習得難易度が高いため参入障壁は高いです。それでもクラウドソーシングの倍率は異常に高く、案件獲得には努力が必要です。
とはいえチャレンジを繰り返せば獲得は可能。高単価の案件が獲得しやすいのも魅力です。
デザイン
プログラミングほど高単価ではないですが、わりと単価の高い案件があります。
覚えるのはIllustrator・Photoshopの操作とデザインの基本くらいなので、プログラミングに比べて学習コストは低いです。
ただプログラミングほど習得のロードマップがはっきりしておらず、独学で習得するのは雲をつかむような作業になるかもしれません。
独学で身につけてしまう人ももちろんいますが、仕事の取り方も含めてスクールや養成講座で学ぶのが確実です。
デザイナーになるなら、おすすめのスクールは「TECH::EXPERT」
ぼくはデザイナーとして活動していますので、デザイナーになる場合のおすすめスクールとして「TECH::EXPERT![]()
![]()
デザイナーになりたい人にTECH::EXPERTをおすすめする理由
おすすめできる理由は以下の5つです。
- 教育のサポートが手厚い
- ゼロからデザインを形にする力がつく
- 専属ライフコーチがつく
- 「転職・案件獲得保証」がある
- カウンセリングで無理なセールスをしない
順番に見ていきましょう。
▶︎教育のサポートが手厚い
プログラミングやデザインのスクールというと、通常は「人材紹介がメイン」で「教育がサブ」という扱いになりがちです。
しかしTECH::EXPERT は教育がメインです。したがって、プロのデザイナーとしてキャリアチェンジできるまでしっかり教育してくれます。
▶︎「ゼロからデザインを形にする力」がつく
デザイナーがすることは「デザイン」だけではありません。
「企画」「設計」「デザイン」「コーディング」。
コーディングは人に任せるにしても、コーディングすることを前提にデザインをするので関連知識が必要なのです。
TECH::EXPERTはこれらのスキルがすべて身につけられるので、フリーランスを含めたキャリアチェンジが可能です。
ただし学習時間は600時間。最短コースの6週間でも1日10時間ずつ週6日がんばる必要があります。努力は必要ですね。
▶︎「専属ライフコーチ」がつく
学習が始まると「本当に仕事できるようになるの?」という不安がつきまといます。
ですから、近くに相談できる人がいるのはとても心強いです。
独学の場合、そんな人はまずいません。よって挫折しやすくなります。
TECH::EXPERTの場合はライフコーチが専属でついてくれるので安心です。
「本当に専属?」と思いますが、一期の定員は5名です。この人数なら専属も可能ですよね。
▶︎転職・案件獲得保証がある
デザイナー として転職できなくても、フリーランスや副業として案件を獲得できなくても、受講料は全額返金されます。
独学の場合、スキルを仕事につなげるのが大変で、ここで挫折する人も多いです。副業ならなおむずかしい。
転職も案件獲得もとりあえず1件成功すれば、あとは続いていくものです。
最初の一件が保証されているのはものすごいアドバンテージです。キャリアチェンジの大きな不安が確実に一つ減りますね。
▶︎カウンセリングで無理なセールスをしない
無料カウンセリングはどこのスクールにもありますが、「入学してもらうこと」が目的なのは明らかです。
いくら無料のカウンセリングでも、セールスだと思うと行きたくなくなりますよね。
でもTECH::EXPERTならその心配はいりません。
なぜなら「無料カウンセリングで無理なセールスはしません」と言い切っているんです。
私たちは、カウンセリングで無理なセールスを一切いたしません。お約束します。
もちろん、お話を聞いて受講に興味があるとおっしゃられた方や、どうしてもエンジニア/デザイナーになりたい方でTECH::EXPERTを受けることがベストだと思った際には、サービスのご説明はさせていただきます。出典:TECH::EXPERT
これなら安心して話だけを聞きに行けます。キャリアパスの相談にも乗ってもらえるようですよ。
デザイナーになれば受講料は回収できる
TECH::EXPERTはコースによって60〜80万円の受講料がかかります。けっして小さい額ではありません。
ですが、デザイナーとして会社に転職できれば数ヶ月でペイできるレベルの金額です。
フリーランスや副業の場合は少し時間かかるかもですが、デザイン込みで Web 制作をやると通常 20〜30万円くらいの案件になります。
デザインのみの案件でも数万円規模にはなりますから回収は時間の問題です。
受講したのにデザイナーになれなかった!というのが一番怖いパターンですが、TECH::EXPERTの場合は「全額返金制度」があるためそのリスクも限りなくゼロです。
ちなみにですが、ぼくの前職である言語聴覚士の場合、専門学校に2年間通うと授業料などで500万円ほどかかります。
デザイナーと比べると時間も金額もずいぶん大きいです。これを回収するには就職して1〜2年働かなくてはなりません。
フリーランスや副業はもちろんできません。
デザイナーのキャリアチェンジのコスパのよさがおわかりいただけるでしょう。
独学するにしてもスクールへ行くにしても、「デザイナーへの道」はわからないことが多いと思います。
「セールスはしない!」と断言していることですし、気軽に相談に行ってみてはいかがでしょうか。
予約フォームを見ると近い日程はかなり埋まっていますので、早めのご予約をおすすめします。
まとめ:スキルなしからフリーランスになるなら「準備」はしておこう
以上、「スキルなしからフリーランスになる」ことについて、ぼく自身の体験を元に解説しました。
当たり前ですが、ある程度「稼ぐあて」を作ってからフリーになったほうが精神的にも経済的にも安心です。
それでもぼくのように、やむを得ずスキルもないのにフリーランスになってしまう人もいるかと思います。
それならできる範囲で「準備」はしておきましょう。
- 貯金
- ブログ
- 情報収集
ならあまりコストをかけずにできます。とにかく「できること」をやりましょう。
デザインで自分らしい人生を手に入れる。未経験のためのデザイナー養成スクール
![]()
![]()
▼最後まで読んでくれたあなたにおすすめの記事
Web系フリーランスが未経験から仕事を取るために揃えたい3つのツール