こんにちは。カトヒサ(@hisayosky)です。
 けん子
けん子コーディングがうまくいかないんだけど、なぜ?
じつはちゃんと書けてないのかしら。
いったいどうすればいいの~
という疑問に答える本を1冊紹介します。
「HTML5&CSS3デザインブック」です。
コーディングでなぜか変なことが起きるのは、ぶっちゃけちゃんとコードが書けていないからです。
でも自分なりにがむしゃらに書いてきていると何がダメなのかわかりませんよね。
「ちゃんとしたコードの書き方」が学べるのが「HTML5&CSS3デザインブック」です。
ぼくはプログラミング歴半年で「HTML5&CSS3デザインブック」に出会いました。
「いまさらHTML&CSS?」とも思いましたが、結果としては今のぼくに必要な本でした。
自分でコードを書きながら読んだところ「この通りにやっておけば大丈夫!」という自信がつきました。
コーディングの「必勝パターン」がない人にオススメの1冊です。
今回は「HTML5&CSS3デザインブック」のレビューです。
ではいってみましょう。
「HTML5&CSS3デザインブック」の対象
- HTML&CSSがひと通りわかっている
- 模写コーディングできるけれど遅い
- コードを書くとサイトにおかしな挙動が起こる
- レスポンシブにするのが苦手
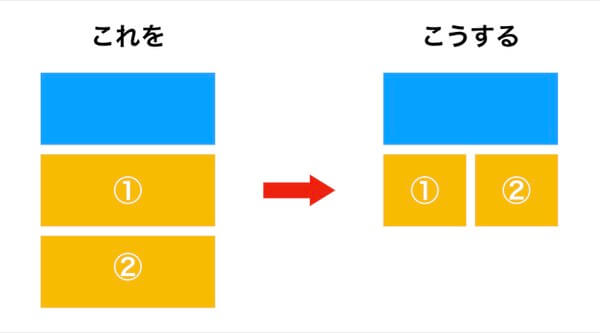
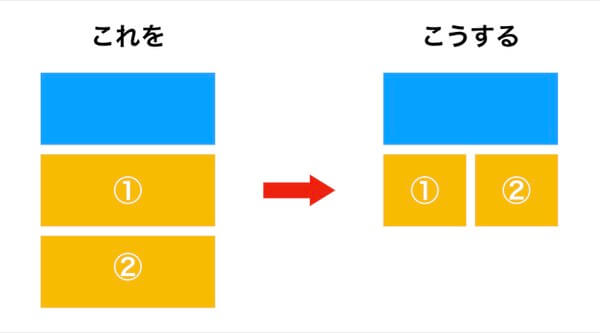
- テキストや画像を横並びにするのがなんかイヤ
こんな人が対象になるかと。
まったくゼロの人はやめておいたほうがいいです。
「HTML5&CSS3デザインブック」で学べること


ひと言でいうと「ちゃんとしたコードの書き方」が学べます。
何がちゃんとしているのかと言いますと、
- サイト構築の手順
- サイト構成の作り方
- サイトを構成するパーツの作り方
です。
「コーディングがうまくいかない」という人はこのあたりが曖昧だったのではないでしょうか。
ぼくは完全に行き当たりばったりでしたね。。。
「HTML5&CSS3デザインブック」の最重要ポイント
ズバリ「ボックスの並べ方をマスターすること」です。


これさえできれば、驚くほどにコーディングがスムーズになります。
しかも出てくるパターンはたったの1つ。
本では「ボックスの並べ方」を何度も使って実際にサイトを作っていきます。
「こうすれば大丈夫なのか!」というのが経験を通してわかっていきます。
「読んでよかった!」と思った3つのポイント


個人的な感想ですが「これが知れてよかった!」と思ったことを3つ挙げます。
☑️「float」の使い方
「float」を使うのは苦手でした。でも本のとおりにコードを書けば思い通りにボックスを横並びにできるとわかりました。
「ちゃんとした使い方」が身につけられたので安心して「float」が使えるようになりました。
☑️制作手順
↓
ボックスの中にコンテンツを入れる
↓
レイアウトの調整を行う
↓
レスポンシブWebデザインの調整を行う
↓
パーツの追加と修正
大まかにはこんな流れです。
実際書いてみると、とても合理的な流れであることがわかります。
これで行き当たりばったりを卒業できました。
☑️レスポンシブの作り方
本では「整えるポイント」が挙がっています。
- ボックス
- フォントサイズ
- 余白
- 段組
これらを調整すればレスポンシブにできるというわけです。
目についたところを逐次直していくより、ずっとシンプルで合理的なやり方です。
うれしいおまけ「コードがテンプレートにできる」


「HTML5&CSS3デザインブック」ではサイトをゼロから作って学べるように設計されています。
自分でコードを書いたサイトは「各種コードのテンプレート」として使えます。
メニューやボタン、カードなどどんなサイトにも出てくるパーツは同じコードが使い回せます。
なのでインデックスしておくと便利です。
自分で書いたコードなのでちゃんと理解した上で使えるのもいいところです。
本を使う上で一つだけ注意点
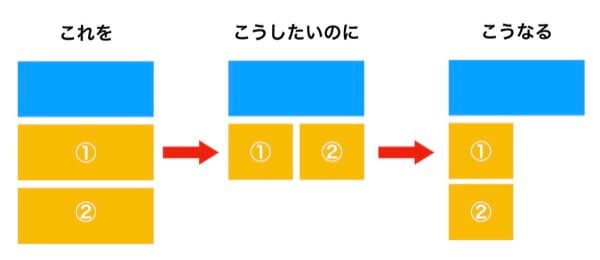
じつは1ヶ所だけ本の通りにやったのにうまくいかなかったところがありました。
しかもかなり重要なところです。


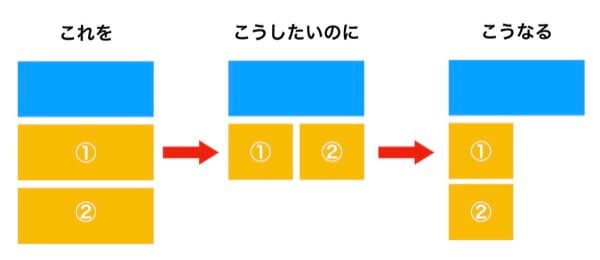
原因は黄色い四角の「width」。
本では「50%」で設定されていますが、大きすぎて収まりきらないようです。
「49%」など少し小さめに調整しておけば収まります。
ボックスを横に並べるのが本の肝なので、つまづかないようにしましょう。
コーディングにいまひとつ自信が持てない人にオススメ


ぼく自身そうでしたが、自信が持てない理由は「必勝パターン」がなかったことです。
「HTML5&CSS3デザインブック」に書かれているのは「必勝パターン」そのものです。
安定感のあるコーディングができるようになりたい人はぜひ読んでみてください。
まとめ:コーディングがうまくいかないのは「必勝パターン」がないからではないですか?
- 行き当たりばったりコーディングを卒業できる
- 「float」の苦手意識がなくなる
- ずっと使えるコードのインデックスが手に入る
- 「ちゃんとできてる感」が徐々に芽生える
▼最後まで読んでくれたあなたにおすすめの記事
海外ノマドワークやってみた。思ったよりつらかった4つのこと