こんにちは。カトヒサ(@hisayosky )です。
 けん子
けん子Bootstrap って便利そうだけど本を読んでもいまいち使い方わからないのよね。
Bootstrap の機能じゃなくて使い方が分かる教材ってないのかしら???
ぼくもずっとそう思っていました。
本屋に行けば「Bootstrapにはこんな機能がありますよ」的な本はあるんですが「Bootstrapを使ってこんなふうにサイトを作るんですよ」的な本は見つかりませんでした。
たどり着いたのがUdemy![]()
![]()
Bootstrapの機能は公式サイトを見ればわかるようになっています(ただし英語)。
でも知りたかったのは「実際のサイト制作ではこう使うとうまくはまりますよ」ということなんですよね。
今回はBootstrap を使ってサイトを作っていく動画教材Build Modern Responsive Website With HTML5, CSS3 & Bootstrapを紹介します。
ではいってみましょう。
対象となるレベル
「すべてのレベル」が対象となっていますが、ぶっちゃけまったくゼロだと厳しいです。
できなくはないですが、情報量が多すぎてパンクしそう。。。
ぼくが見た限り
- HTML サイトは作ったことがある
- jQuery はよくわからないが、基本的な形は知っている
ぐらいの人から支障なく勉強できるんじゃないかと。
サイトに動きはたくさんついていますが、jQueryを書くのは本当にわずかです。
ですからjQueryはあまり心配しなくて大丈夫です。
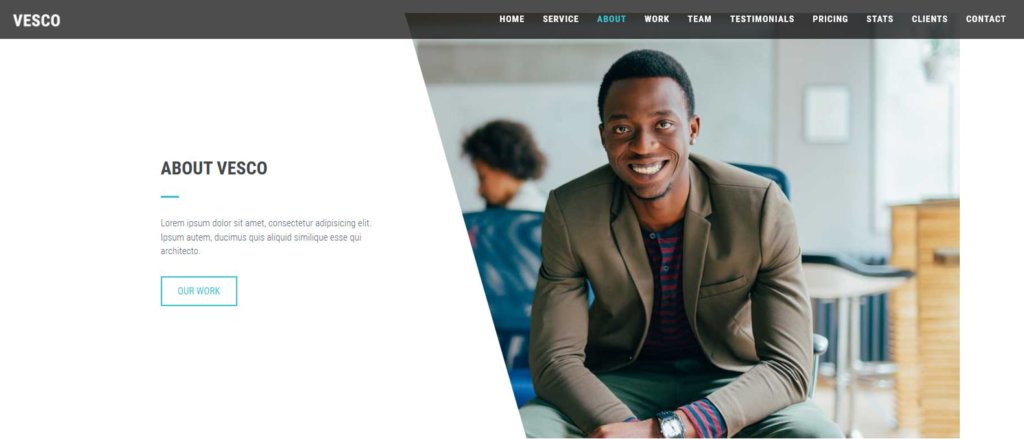
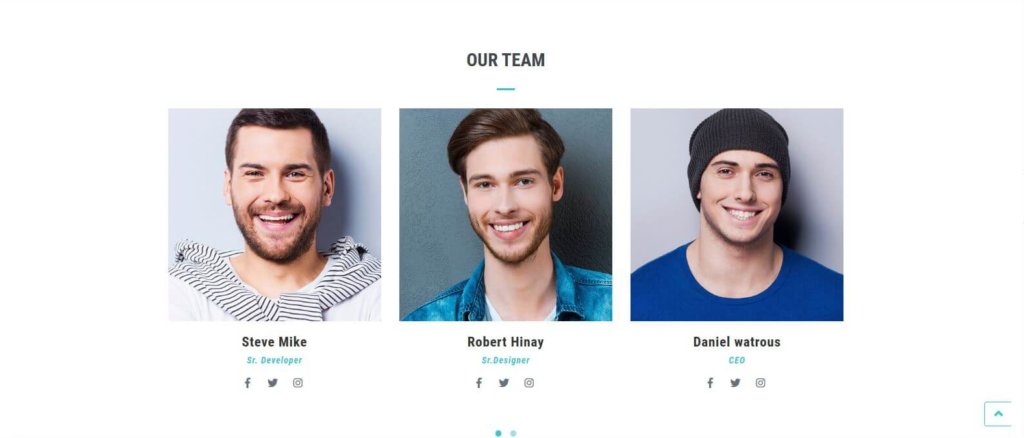
実際に作るサイト
上の画像はサイトの一部です。
こんなかんじでタイトル通りモダンな雰囲気のサイトで、動きもふんだんに入っています。
もちろんレスポンシブ対応。
ぼくは「Bootstrapのサイトはやぼったい」と思い込んでいたので、こんなサイトができるのは衝撃でした。
「それなら自分でも作ってみたい!」となりまして即購入ですw。
教えてくれる先生
Irfan Dayan 先生。
説明がめちゃくちゃ丁寧です。
ブラウザやエディターのインストールからクロスブラウザチェックまで。
案件でも通用するくらい、制作の流れを細かく段階にわけて教えてくれています。
動画のとおりにサイトを作っていけば、サイト制作のイロハがひと通りわかるようになっています。
「Build Modern Responsive Website with HTML5, CSS3 &Bootstrap」の特徴
よかったところ
🔶先生の説明がうまい
必要以上にテクニックが盛り込まれないように、単元ごとに情報量を調節してくれています。
コードを書く際には1行ずつ空けて見やすくしたり、わざとゆっくり書いたりしているようです。
とにかく生徒がついてきやすいようにできるだけ簡単な道を選んで教えてくれます。
🔶ゼロからサイトを作れる
ぼくはデモサイトを見たとき、「Bootstrap でこんなの作れるんだ!」と感動してめちゃくちゃやる気になりました(リンクから動画が見られます)。
Build Modern Responsive Website With HTML5, CSS3 & Bootstrap
が、結論から言うとBootstrap だけではできません。
Bootstrap 以外にも複数のフレームワークが組み合わさってできています。
Bootstrap は有効なところを選んで使っているようでそんなにたくさんは出てきません。
- グリッドシステム
- 画像のレスポンシブ対応
- ボタン
- テキストの中央寄せ
- ナビゲーションバー などなど
おそらく実際のサイト制作でもそんな感じなんでしょう。
「使いどころ」と「使い方」を見ることができたのがよかったです。
Bootstrapのオフィシャルサイトのどこを見ればどんなことがわかるのか、サイトを作りながら学ぶことができます。
英語で書いてあるサイトがダメな人でも、作っているうちになんとなくイメージがつかめてくるはずです。
🔶サイト制作で役に立つアイテムを教えてもらえる
Bootstrap もそうですが、他にも「こんなに便利なものってあるのか!」と初めて知ったものがありました。
などなど。いちいち自分で jQuery を書かなくても動きのあるサイトって作れるんですねぇ。。。
英語なので自分で使い方を開拓するのは大変ですが、動画を見ればステップバイステップで使い方を教えてもらえるので英語に自信がなくても便利なアイテムが使えるようになります。
🔶Brackets の使い方もわかる
動画では無料のテキストエディタBrackets を使っていますので、サイトを作りながら使い方を学ぶことができます。
インストールから拡張機能の使い方まで手取り足取りといった感じで、Brackets の使い方を知るためだけにこの動画を使ってもよいくらいです。
他のテキストエディタを使っていたとしても、講座を受けるときにはBrackets を使用することをお勧めします。
話について行きやすいですし、Brackets の便利さもよくわかりますので。無料ですし試しておいて損はないです。
🔶CSS のきれいな書き方がわかる
動画のとおりにサイトを作ってみるとCSS の少なさに驚きます。
Bootstrap を使っているのもありますが、無駄にCSSを増やさない書き方をしているんですよね。
理屈ではわかっていてもなかなかできないところですので、上手にできる人のコーディングを見られるのは貴重ですね。
残念だったところ


🔷日本語非対応
先生は英語で話してます。まあこれは仕方ない。。。
字幕もありますが英語です。しかもめちゃくちゃな英語が出るのでまったくあてになりません。見るとかえって混乱する。
完全に映像とリスニングで対応しなければなりません。
先生の発音にはかなりクセがあるものの比較的同じようなことを繰り返し言ってくれるので、見ているうちに慣れてきます。
「なんとかなる!」と思っていいんじゃないでしょうか。
🔷人によっては教え方が細すぎるかも
ある程度できる人にとってはゆっくりすぎてイライラするかもしれません。
序盤はとくに環境構築やワイヤーフレームの制作といったことなので、思い切って飛ばすのもありでしょう。
🔷講座が13時間もある
よく言えばボリューム満点。悪く言えば長すぎる。
実際なかなか終わらなくて心折れそうな時もありました。
初めから長丁場を覚悟で取り組みましょう。あと序盤は流す、ですね。
HTML&CSS を活かしつつBootstrap を学んでみたい人におすすめ
他の教材と比べたわけではありませんが、「Build Modern Responsive Website With HTML5, CSS3 & Bootstrap」は絶対評価で分かりやすい教材です。
今後のWeb 制作に使えることが盛りだくさんなので学習コスパはよいですね。
定価で買うと23400円するらしいですがUdemy![]()
![]()
セールの時期は頻繁にあるので焦らずにセールを待ちましょう。
30日間返金保証付きなので合わなかったら返品できます。気軽に試せるのがUdemyのいいところです。
なお Irfan 先生は他にもBootstrapやJavascriptの講座もやっていますが、興味があったとしても一緒に購入する必要はありません。
というのも、1本動画を購入すると購入者特典として別の講座が1200円で買えるようになっているからです。
動画の最後に「ボーナス」としてついています。
まず1本やってみて気に入ったらもう1本の方が無駄がなくておすすめです。
ぼくは慌てて同時購入してしまったので、くれぐれも焦らないようにしましょう(-_-;)
まとめ:サイトを作りながらBootstrapを学習するならUdemyの「Build Modern Responsive Website with HTML5, CSS3 &Bootstrap」がおすすめ
- サイト制作におけるBootstrapの使い方がわかる
- Bootstrap 以外の便利なフレームワークの使い方もわかる
- サイト制作の流れがひと通りわかる
- 先生の説明がとにかく丁寧
Build Modern Responsive Website With HTML5, CSS3 & Bootstrap
![]()
![]()
▼最後まで読んでくれたあなたにおすすめの記事
【ゼロからでOK】HTML&CSSが自信をもって書けるようになる勉強法を解説します![]()
![]()