こんにちは。カトヒサです。
 けん子
けん子example.com にアクセスしたら、すぐ下の階層にある example.com/2019 の index.html ファイルが開くように設定したいわ。
どうしたらいいの?
という疑問に答えます。
てっとり早いのは、example.com のディレクトリ(フォルダ)に 「2019」 の中身を入れてしまえばいいんですが、「もともと入っているファイルは動かしたくない!」という場合があります。
そんなときは 「.htaccess (ドット エイチティー アクセス)」というファイルを使って解決しましょう。
.htaccess を使えば、
「 example.comにアクセスしたら 2019のフォルダの中身を表示してください」
と命令することができます。
これを「リダイレクト」といいます。「転送」と思ってもらえばいいです。
この方法なら example.com にもともとあるファイルは一切動かす必要がありません。
2019 のフォルダにテストアップした後、「.htaccess 」で表示するフォルダを指定すれば本番アップが完了します。
今回は「ドメインへのアクセスを .htaccess でサブディレクトリにリダイレクトする方法」について解説します。
一つだけ注意点なんですが、この記事で説明するのは「 HTML サイトの場合」です。
ワードプレスサイトの場合は若干やり方が違いますので、そのつもりでお読みください。
ではいってみましょう。
.htaccess を使ってやりたいこと
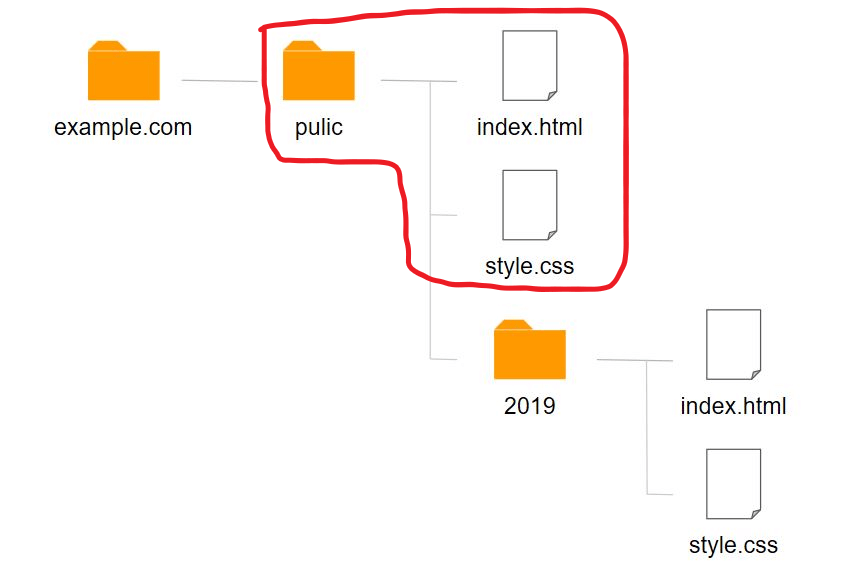
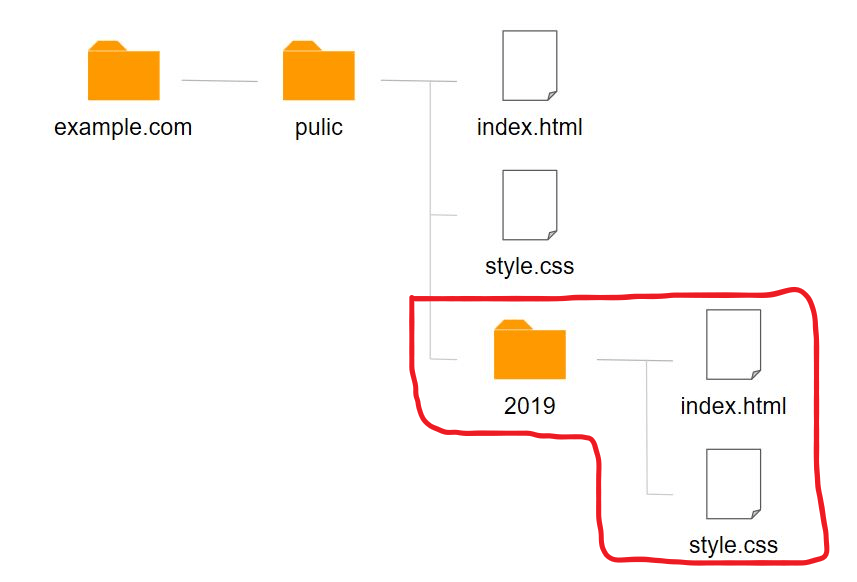
こちらが現在のディレクトリ構成。つまりサーバーの中の様子ですね。
example.com の中に pulic(本当はpublic)というフォルダがあって、その中に「index.html」「style.css」というファイルと「2019」フォルダがあります。
現在の設定では、example.com にアクセスすると赤く囲った「 public 」のファイル内容が表示されます。
今回表示させたいのは「2019」フォルダの中身。
public 内の index.html より下層にあるので、このままでは表示してもらえません。
そこで「.htaccess」ファイルを作ります。
.htaccess の書き方と設置場所
① .htaccess.txt というファイルを作って以下のコードをコピペする
お使いのエディターで「 .htaccess.txt 」という名前のファイルを作ります。
コードは以下のものをコピペして少し変えます。
RewriteEngine On
RewriteCond %{REQUEST_URI} !/2019
RewriteRule ^(.*)$ /2019/ [R,L]
変更するのは赤字の「2019」のところ。ここには表示させたいディレクトリ(フォルダ)の名前を入れます。
できたら保存。
ファイル名をいきなり .htaccess にすると、「そんなファイルは作れません」と拒否されてしまいます。
なのでここはいったん「.htaccess.txt 」としておきましょう。
➁.htaccess.txt をサーバーにアップロードする
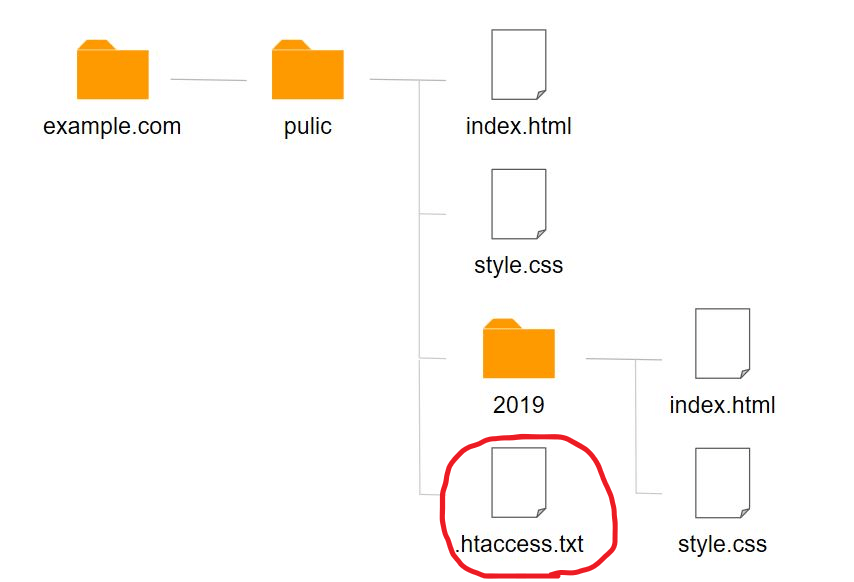
アップロード先は赤丸で囲ったところ。
このディレクトリ構成だと、表示したい「2019」フォルダと同じ階層に .htaccess を入れます。
つまり「 public 」フォルダの中ですね。
③ファイル名を「.htaccess 」に変更する
あとはファイル名を「.htaccess.txt 」から「.htaccess 」に変えるだけ。
「.txt のところ、なくしちゃって大丈夫!?」と思うかもですが、大丈夫です。やっちゃってください。
これでexample.com にアクセスすると自動的に example.com/2019 につながるはずです。
【注意】URLはサブディレクトリまで表示されます
これでめでたく、いままでと同じドメインを使いつつサブディレクトリの新しいサイトを表示させることができるようになりました。
が、URLには「example.com/2019 」と表示されます。
「example.com」でアクセスできるんですけど、URLは「example.com/2019 」なのです。
運用上大きな問題はないはずですが、もしクライアントさんがどうしても「example.com」という表示にこだわるようだと、今回ご紹介した方法は使えません。
.htaccess を使う利点は、新しくサイトを作ったとしても .htaccess を書き換えるだけでずっと同じドメインが使えることです。
たとえば毎年行われるイベントの LP 。前年に作ったサイトのファイルを一切動かすことなく、新しいサイトが作れます。
テストアップと本番アップで同じディレクトリが使えるのもいいところです。
「表示はあれですけど、長い目でみるとこの方が便利ですよぉ~」と説得するとクライアントさんも納得してくれるかもしれません(ぼくの案件はそうでした)。
まとめ:.htacccess を使えば、ほかのファイルはノータッチでテストアップ用のサブディレクトリを本番用に使える
「シンプルなURLでサブディレクトリのファイルを表示させたい」
「でも、もともとあるファイルは動かしたくない」
この記事では、そんなときの .htaccess を使った対処法を解説しました。
- .htaccess.txt ファイルを作る。コードはコピペしてディレクトリ名だけ書き換え
- .htaccess.txt をアップロード
- ファイル名を「.htaccess.txt 」から「.htaccess」に変更する
これだけでOKです。
同じドメインで、毎年サイトをリニューアルするような場合は使ってみてください。
▼最後まで読んでくれたあなたにおすすめの記事
【スキルなしからフリーランス】実際にやってみたぼくがリアルを解説します