こんにちは。カトヒサ(@hisayosky)です。
HTMLサイトをWordPress化するには、2つの工程が必要です。
- HTMLファイルをPHPファイルにする
- HTMLファイルを切り分ける
ぼくはこれで混乱しました。
 リトルカト
リトルカトHTML切り分けたら、CSS読み込めないじゃん!
PHPファイルってどうやって作るのよ!
そもそもどうしてPHPファイルが必要なんだー!
いちおうググったんですけどね。ここまでわからない人はめずらしいかもしれません。
ここがすんなり理解できるとワードプレスの仕組みがわかり、その後の作業が飲み込みやすくなります。
そこで今回は「HTMLサイトをワードプレスに移行する最低限の知識」をワードプレス化の手順にそって解説してみます。
わかる人にとっては「えっ、そこからですか!?」という内容ですが、ご容赦くださいm(_ _)m
- HTML&CSSはわかっている
- PHPは何となくわかる
- HTMLサイトはすでにできている
- ローカル環境はMAMPを使っている
- WordPressはインストール済み
- OSはMac OS
以上の前提で進めます。
異なるところは適宜、ご自分の環境に変換してください。
サーバーを用意してMAMPの代わりに使ってください。おすすめは『Xサーバー』です。このサイトもXサーバーで運営しています。
ステップ0:HTMLサイトのファイル構成を確認する
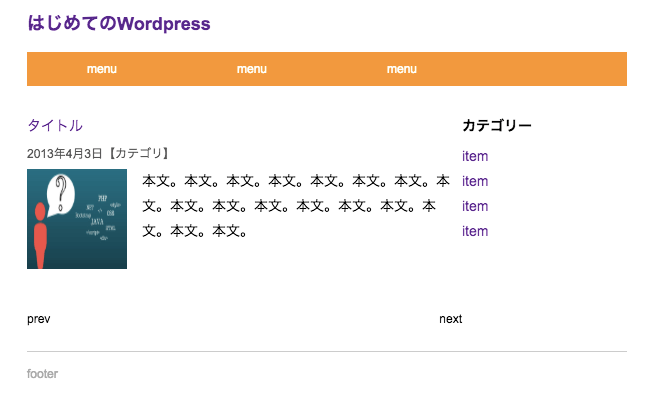
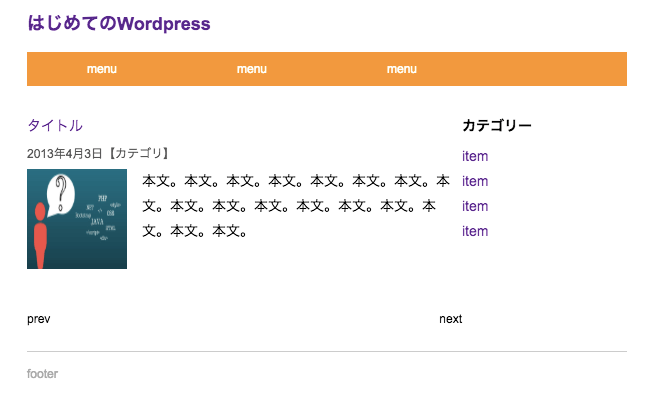
こちらのHTMLサイトをワードプレス化していきます。


現在の状態を押さえておきます。
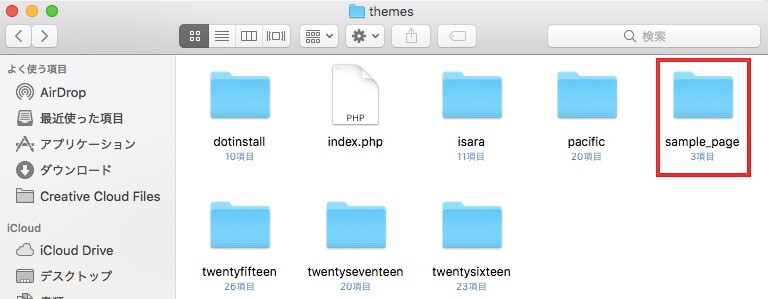
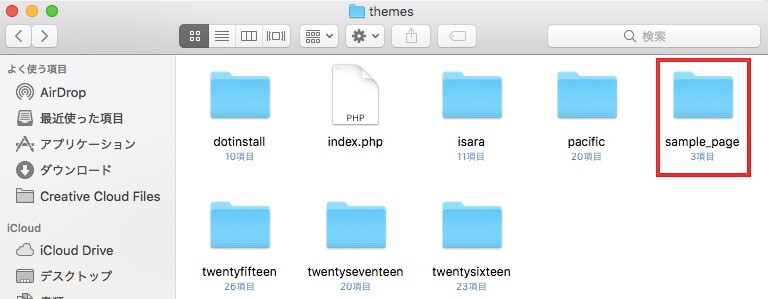
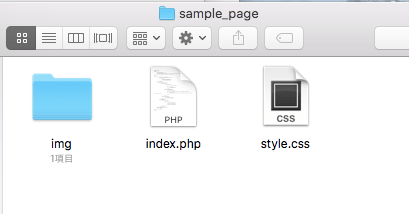
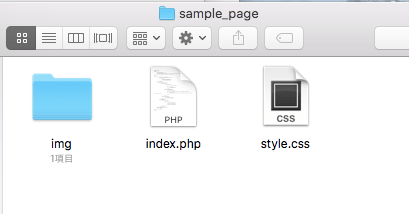
「sample_pageフォルダ」の中に「index.html」「style.css」「imgフォルダ」が入っています。


imgフォルダの中には「noimage.jpg」という画像ファイルが入っています。


以上で準備は完了です。
ワードプレス化って複雑そうですが、やることは以下の4つです。
- HTMLサイトのフォルダ(今回は「sample_page」)をWordPress内のフォルダに入れる
- HTMLファイルをPHPファイルに変える
- CSSと画像を読み込めるようにする
- HTMLファイルを切り分けて、つなげる
これだけ見ると意味がわからないと思いますが、本記事を順番に辿っていけば大丈夫です。
なお今回は「CSSと画像を読み込めるようにする」まで行います。
ステップ1:sample_pageフォルダをWordPress内にアップロード
まずsample_pageフォルダをワードプレス内に入れます。所定のフォルダにコピペすればOKです。
所定のフォルダの場所は、以下の画像の通り。


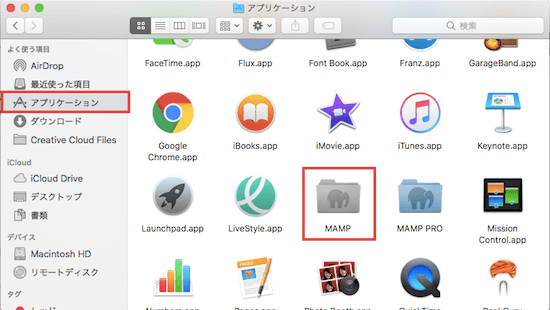
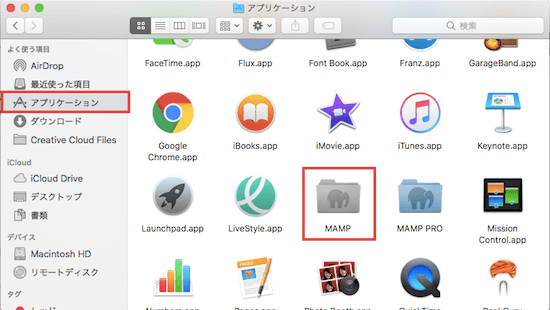
Macの「Finder」の「アプリケーション」から、
「MAMP」>「htdocs」>「wordpress」>「wp-content」>「themes」


で「themes」の中にsample_pageフォルダをペーストするだけです。
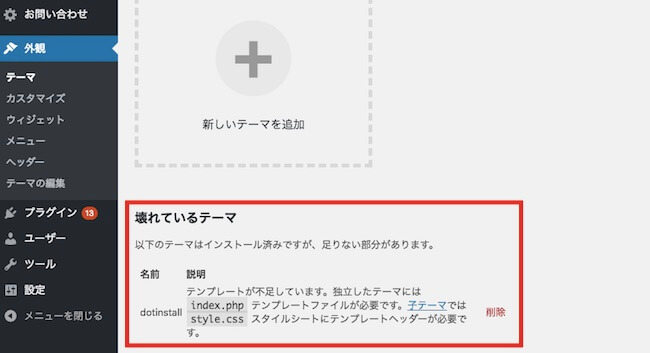
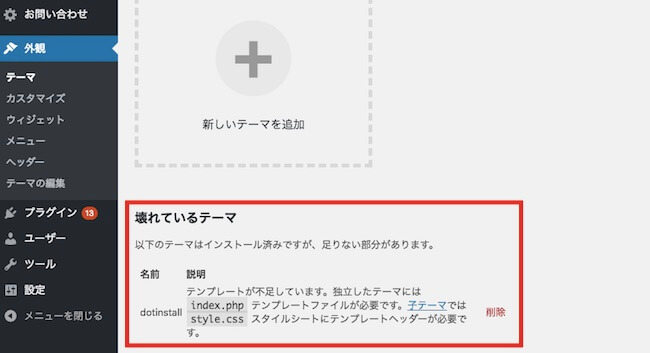
これでワードプレスの管理画面から「外観」>「テーマ」を見てみると、以下のようになっているはずです。


画面の下のところで「壊れているテーマ」として認識されています
つまりWordPress内ではHTMLファイルはテーマとして認識してもらえません。
そこでHTMLファイルをPHPファイルに作り変えます。
ステップ2:HTMLファイルをPHPファイルにする
PHPファイルに作り変えるといっても名前を変えるだけです。


「index.html」の「.html」を「.php」に変える。これだけでPHPファイルができます。
再び管理画面からテーマを見てみましょう。
今度は「sample_page」がテーマとして認識されています。


アイキャッチ画像はまだ設定していないのでグレーになっています。


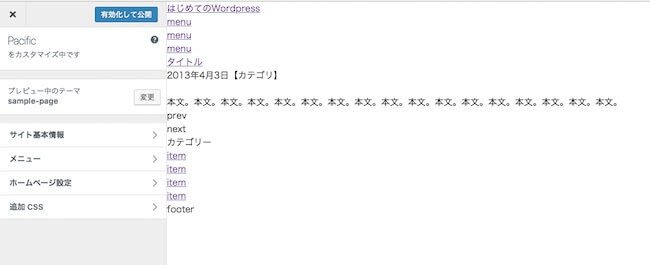
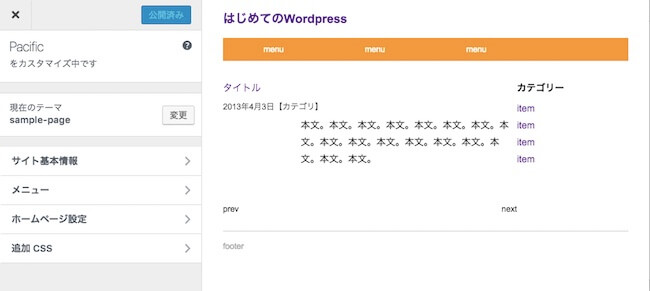
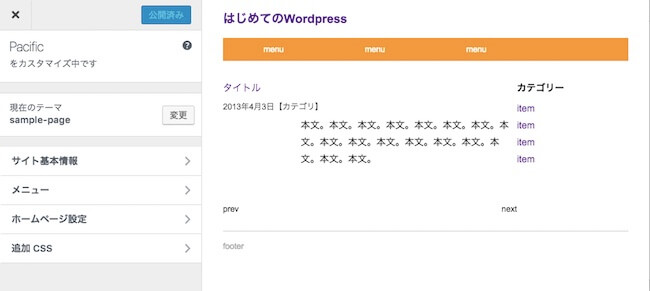
このテーマがどんなふうに表示されるか「ライブプレビュー」で見てみますと、テキストが並んでいるだけです。CSSが反映されていないからです。


そこで次はCSSを反映させていきます。
ステップ3:index.phpにCSSと画像を反映させる
ここでするのは3つです。
- CSSファイルにコメントを追加する
- index.phpにCSSを読み込ませる
- index.phpに画像を読み込ませる
順番に見ていきましょう。
CSSファイルにコメントを追加する
コメントとはこれです。
/*
Theme Name: sample-page
Theme URI: localhost/wordpress/
Description: sample-page
Author: hisayosky
Author URI: localhost/wordpress/
Version: 1.0.0
*/
これを何も考えず、CSSの一番上のところにペーストします。
ちょっと細かいことを言うと、「Theme Name」と「Description」には自分のテーマの名前を入れておきましょう(本当は「Description」には説明が入る)。
「Theme URI」と「Author URI」はとりあえず「localhost/wordpress/」でよいです。
「Author」は自分の名前。
「Version」もとりあえず「1.0.0」にしときましょう。
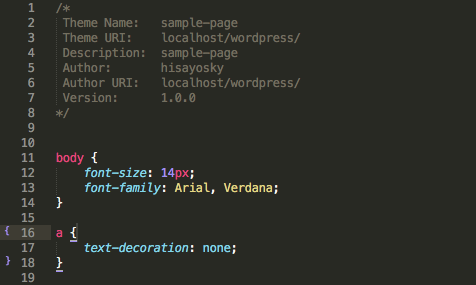
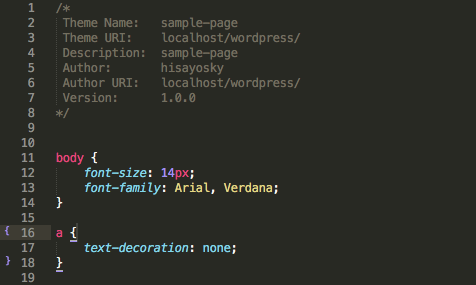
貼り付けると以下のようになります。


上書き保存してください。CSSに関してはこれで終わりです。
index.phpにCSSを読み込ませる
今度はindex.phpを1文だけ書き換えます。
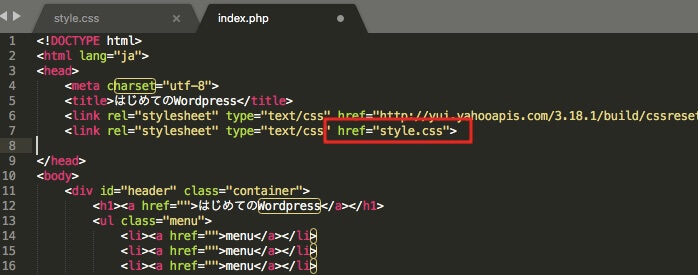
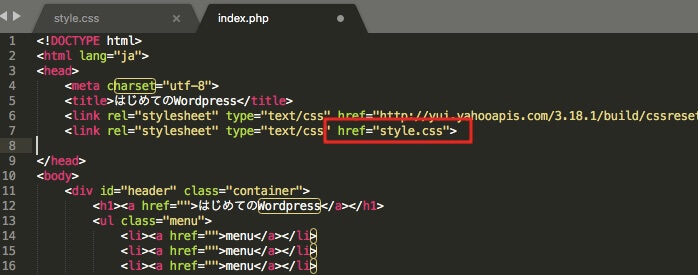
書き換えるのは赤枠の箇所です。


CSSを読み込んでいる箇所ですね。
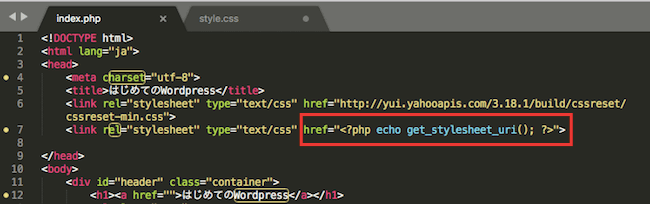
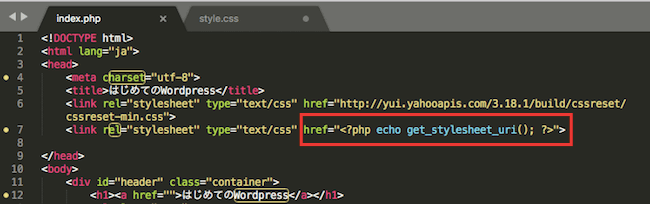
この「style.css」を「<?php echo get_stylesheet_uri(); ?>」に変えます。


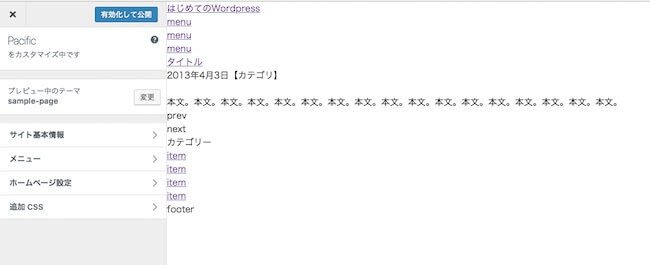
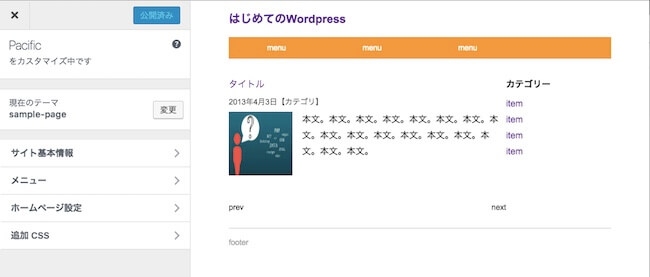
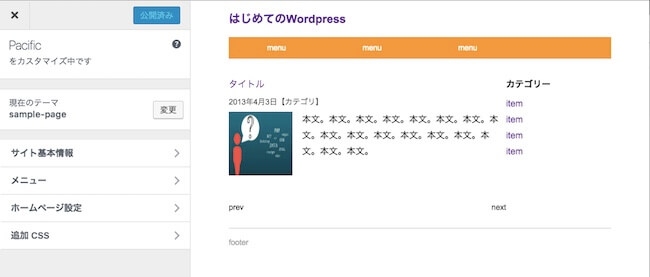
これでCSSが読み込めるはずなので、管理画面でチェックします。
元のHTMLサイトとほぼ同じになっています。CSSが反映されていますね。


ただ本文左側にあるはずの画像だけ見えていません。これも読み込めるようにします。
index.phpに画像を読み込ませる
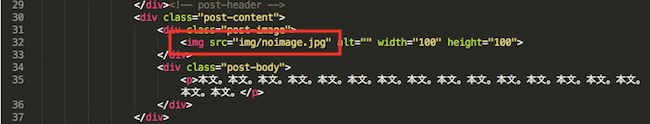
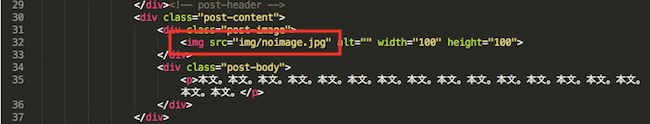
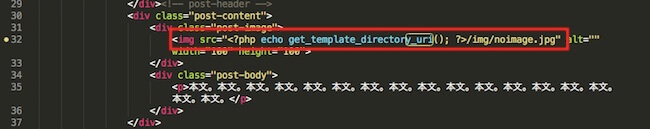
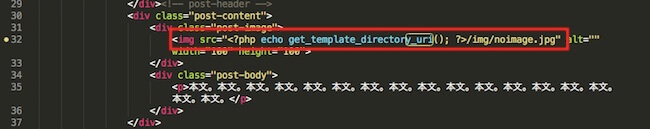
画像を読み込ませるのも、CSSと同様に赤枠の1文を書き換えるだけです。


画像のリンクがある文を見つけたら、「/img」の前に「<?php echo get_template_directory_uri(); ?>」を追加します。


ここまでやると画像もテーマに反映されます。





今回は画像が一つしかありませんでしたが、複数ある場合はすべてのリンクについて同じことをしてください。
最後に「テンプレートタグってなに?」という話
今回CSSや画像の読み込みに使った
- <?php echo get_stylesheet_uri(); ?>
- <?php echo get_template_directory_uri(); ?>
これですが、「テンプレートタグ」というものでした。
テンプレートタグは「ワードプレスでよく使う命令」だと思ってください。よく使うのであらかじめ決まった文が用意されているわけですね。
<?php echo get_stylesheet_uri(); ?>
これはスタイルシートの場所を呼び出してくれる命令。
<?php echo get_template_directory_uri(); ?>
これはテーマのディレクトリ(つまりフォルダまでの場所)を呼び出してくれる命令でした。
テンプレートタグは他にもたくさんありますが、出てきたものをその都度理解できれば大丈夫です。
ぼくが勉強に使ってわかりやすかった本はこちら。
まとめ:HTMLサイトのWordPress化は一度やればイメージが湧く
以上、HTMLサイトをWordPressにする際の非常に基本的なやり方をお伝えしました。
- HTMLサイトのフォルダ(今回は「sample_page」)をWordPress内のフォルダに入れる
- HTMLファイルをPHPファイルに変える
- CSSと画像を読み込めるようにする
- HTMLファイルを切り分けて、つなげる
最後の「HTMLファイルを切り分けて、つなげる」は扱いませんでしたが、つなげる際はテンプレートタグを使います。
ですのでこの記事の内容がわかれば、4はむずかしくないはずです。
「もっとしっかり勉強して案件獲得できるくらいになりたい!」という方は、上で紹介した『WordPressレッスンブック』に書いてあるとおりサイトを作ってみてください。
オンライン学習プラットフォーム『Udemy』でワードプレスサイト立ち上げの無料コースを作りました。サーバーレンタルから自分でやってみたい方は下のボタンからどうぞ。