こんにちは。カトー(@hisayosky )です。
 けん子
けん子
今日はこの疑問に答えます。
サイトマップとはこんなものです。


サイトマップを設置するためにやることは3つです。
- PS Auto Sitemapのインストール
- PS Auto Sitemapの設定
- サイトマップの表示設定
サイトマップはユーザーがサイトを見やすくするためのものです。探したい記事がすぐ見つかればもう1記事読んでくれるかもしれません。ページからの早期離脱を防ぐ方法のひとつです。
ではいってみましょう。
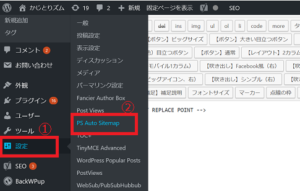
PS Auto Sitemapのインストール
ワードプレスのダッシュボードへ行き、以下の操作をするだけです。
- プラグイン>新規追加
- 「PS Auto Sitemap」で検索
- インストールして有効化
くわしくはumotoさん(@umotti )のコチラのページを見てください。画像付きでわかりやすく解説されています。
PS Auto Sitemapの設定
サイトマップページを用意する




②タブで「テキスト」画面にしてから以下のコードを貼り付けます。
<!– SITEMAP CONTENT REPLACE POINT –>
③パーマリンクを変更。画像のように「sitemap」でよいです(「2」はいりません)。
④公開をクリック
⑤するとURLに以下の画像ような4桁の数字が出るのでコピーします。


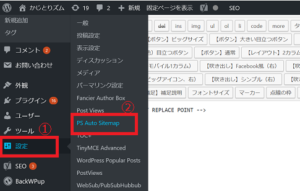
プラグインの設定


以下の画像のとおり設定します。「サイトマップを表示する記事」のところは先ほどコピーした4桁の数字を入れます。




「スタイルの変更」でサイトマップのデザインを選べます。一番見やすかったので「ビジネス」としてあります。
最後に「変更を保存」してください。これで設定終了です。
サイトマップの表示設定
固定ページはこのままだと見えないので目につく場所にリンクを作ります。


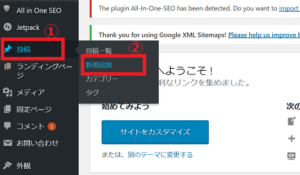
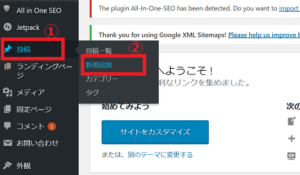
投稿>新規追加を選択します。




②該当のページが表示されるのでクリック。
③URLが表示されたらOK。
④最後に「リンクを追加」をクリック。


画像のようなコードが出るのでコピーします。


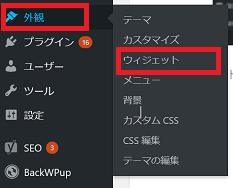
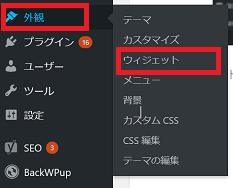
外観>ヴィジェットを選択します。コードの画面は消えますがコードがコピーしてあれば大丈夫です。


「テキスト」を探したらドラックして


メインサイドバーの最上部へ入れます。


このような画面になりますので、
①タイトルを入れます。とりあえず「こちらから読みたい記事が探せます」でいいです。
②「テキスト」画面に切り替えてから
③先ほどコピーしたコードを貼り付けます。


画面を「ビジュアル」に切り替えると画像のようになっているはずです。
あとは保存して終了です。
ブログのトップ画面にサイトマップが表示されているか確認しましょう。


以上です。お疲れさまでした。
まとめ:サイトマップを設置するのはユーザーが読みたい記事を見つけやすくするため。簡単なのでやったほうがいいです
やることは3つだよ。
- PS Auto Sitemapのインストール
- PS Auto Sitemapの設定
- サイトマップの表示設定
◆こんな記事も書いてます
>>ブログ運営は複数にすべきか? 悩んだので先人に聞いてみました
>>【運営報告】2018年4月。無職元年4カ月目の進捗を報告するよ