
ポートフォリオサイト、どうやって作ろう? とりあえずコード書きながら考えればいいかな?
ポートフォリオサイト作り始めるとき、こんなふうに考えていませんか?
実際に作った経験からいいますと、いきあたりばったりはまったくおすすめしません。
ポートフォリオサイトを作るなら「考える工程」と「作る工程」は分けましょう。
でも具体的にどうすればいいかわからない人もいますよね?
そこで今回はポートフォリオサイトをゼロから作る手順を解説します。



ぼくはプログラミングをはじめて3ヶ月半でポートフォリオサイトを自作しました。制作期間は9日間。
そんな自分のサイト制作経験をもとに手順を解説します。
ポートフォリオサイトを自作する手順
制作の流れをざっと見ておきましょう。
- 参考サイトを集める
- 自分にヒアリングする
- サイトの概要をスケッチする
- ラフデザインを作成する
- コーディングする
- ファイルをサーバーにアップロードする
順番に説明していきます。
手順1:参考サイトを集める


いきなり自分のアイデアだけでサイトを作ろうとしないでください。いいと思ったサイトを真似するほうがよいものが作れます。
ポイントは「とにかくサイトをいっぱい見ること」。
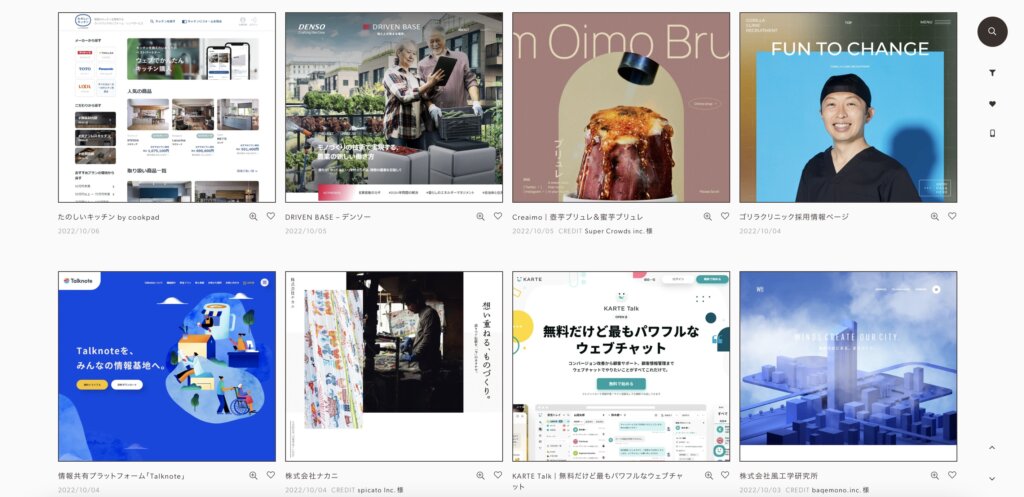
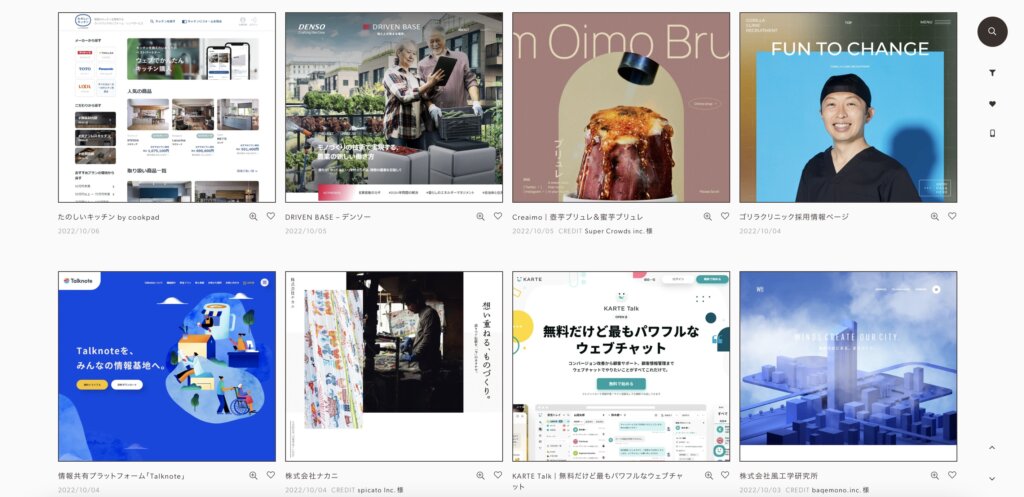
参考になるサイトを挙げておきますので、こちらをとっかかりにしてみてください。
手順2:自分にヒアリングする
作りたいサイトのイメージが固まったら、どんなサイトが作りたいのかを言語化していきます。
やることは「自分で質問を設定して答える」。これをなんども繰り返すだけ。
好きな方法でやればいいですが、オススメは紙に書くことです。



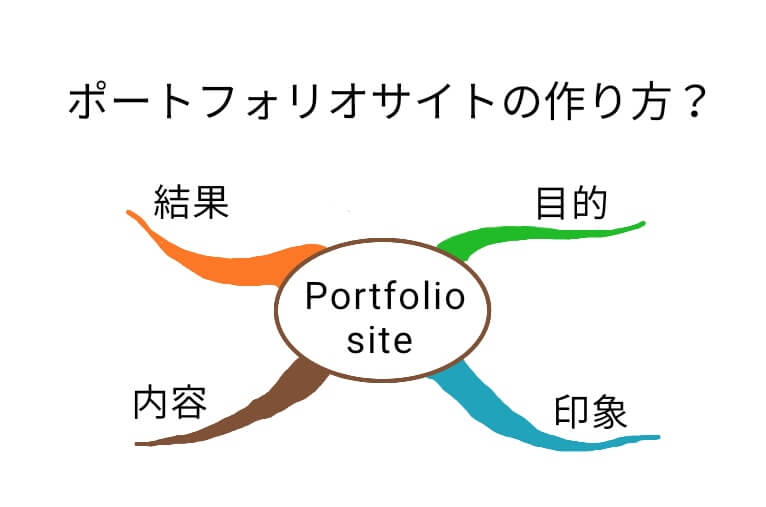
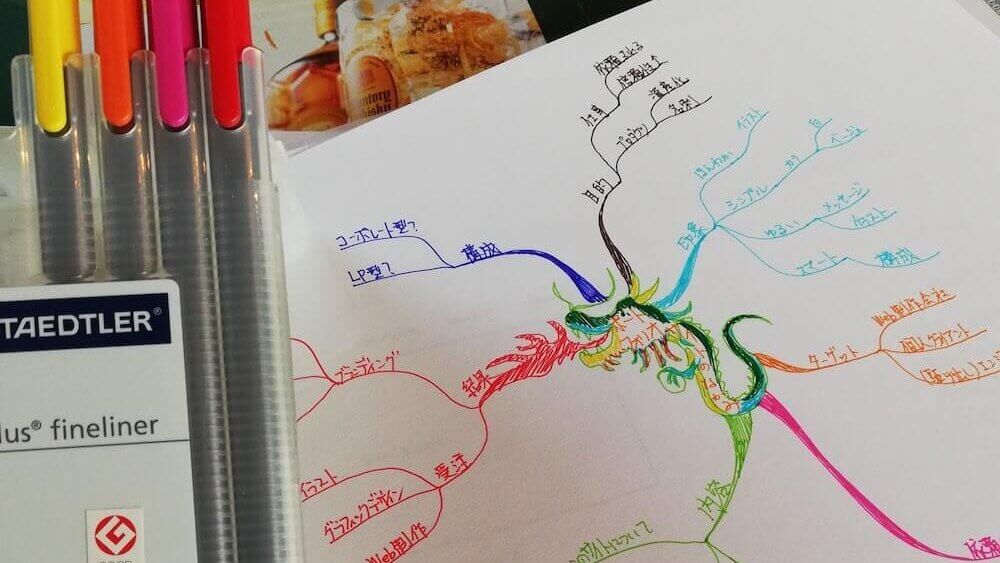
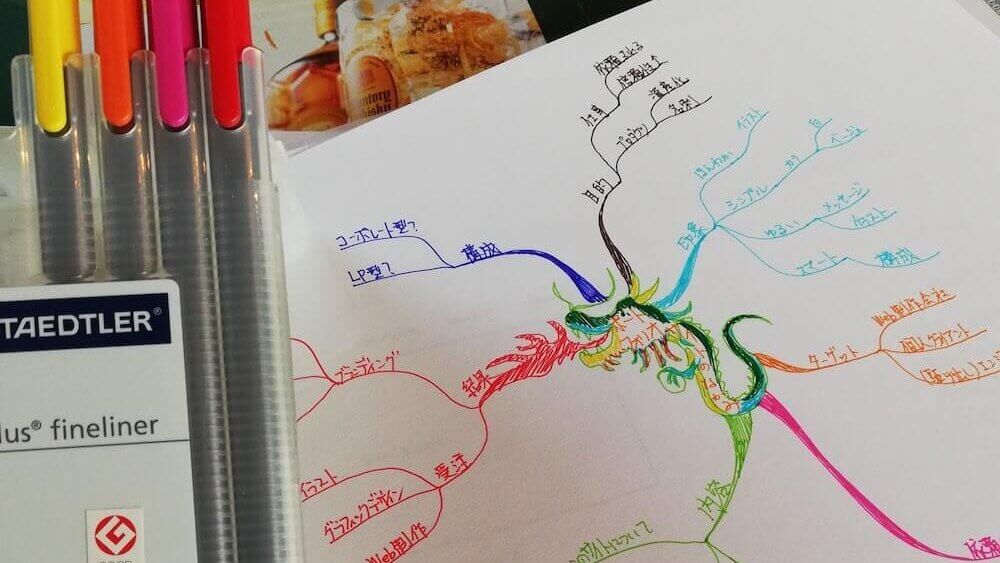
ぼくはマインドマップを使いました。発想を広げるときに有効なツールです。
質問した項目は以下のとおりです。
- サイトを作る目的は?
- どんな印象のサイトにしたいか?
- ターゲットはだれか?
- 依頼をくれる人はどんなことが知りたいか?
- サイトに入れる内容は?
- サイトの構成は?
- どんな結果を期待するか?
質問項目は人によって違います。上の項目を基本として、思いつくままに書いていけばいいです。
マインドマップはアプリを使えばPC上でも作ることができますが、個人的には手書きをおすすめします。
- 自由度が高くてイラストがさっと入れられる
- なにより書いててたのしい
からです。


手順3:自作するポートフォリオサイトの概要をスケッチする


作りたいサイトが言語化できたら、サイトのビジュアルを形にしていきます。参考サイトを真似して取り入れていけばOKです。
この段階でテキストの内容もざっくりと決めておきましょう。ぼくは手書きでやりましたが、PCでやってもいいと思います。
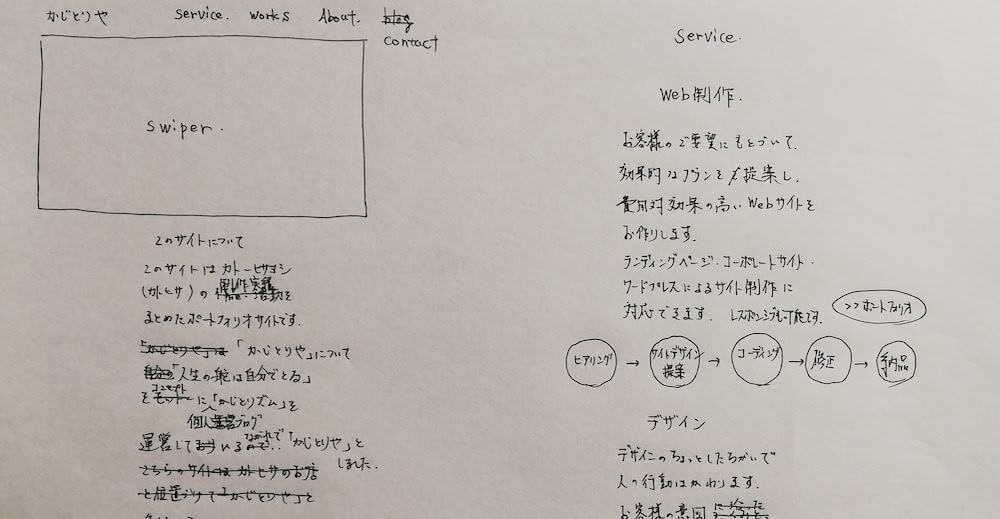
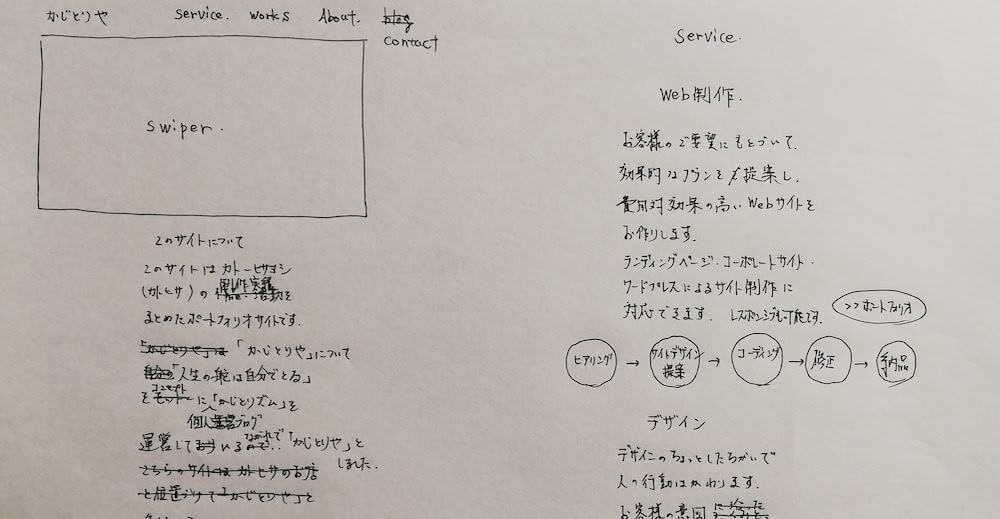
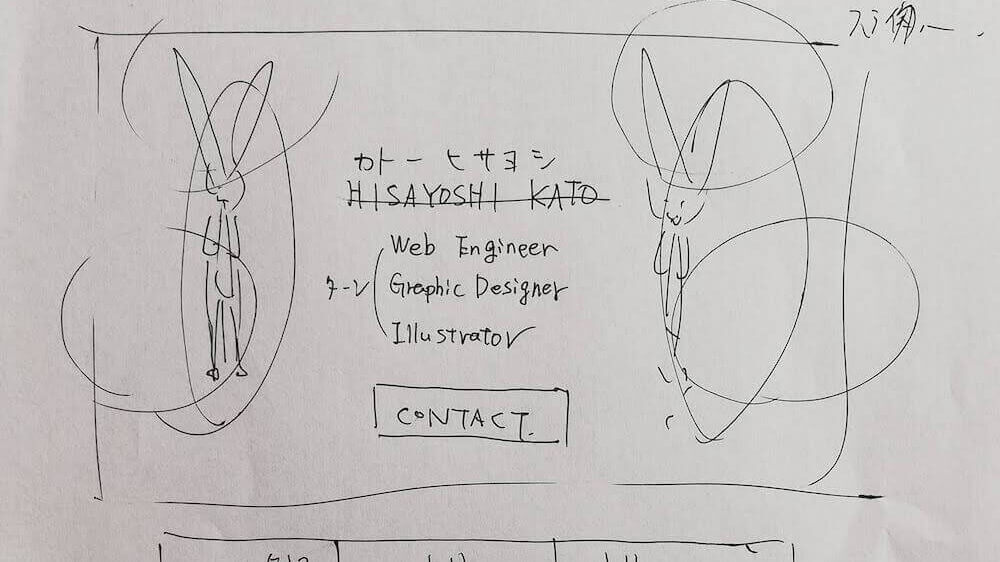
参考までにぼくのスケッチをお見せします。







だいぶ雑ですね(笑)。これでもやらないよりずいぶんましです。
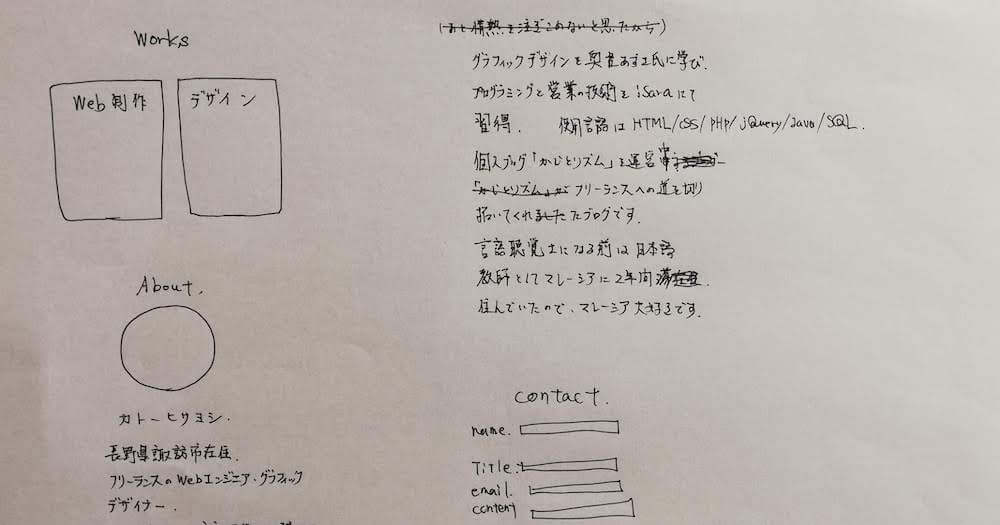
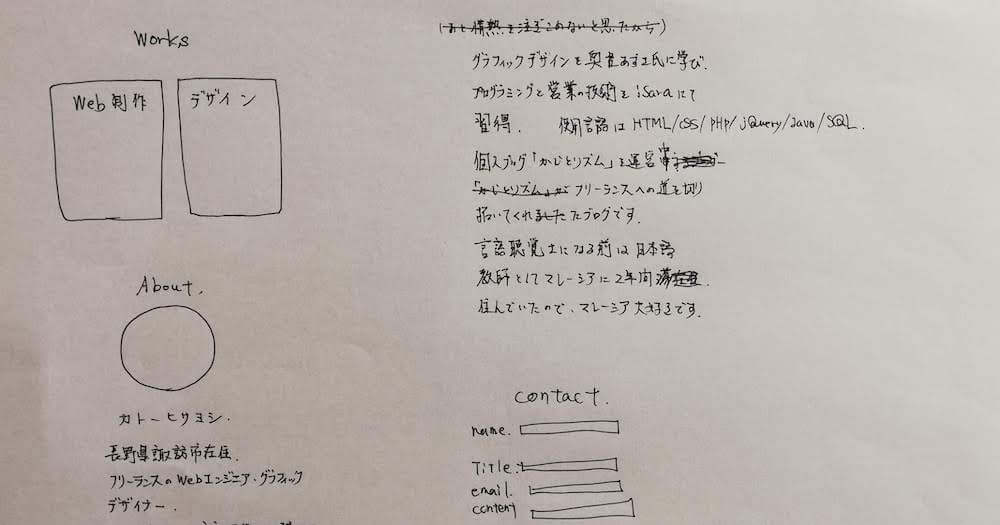
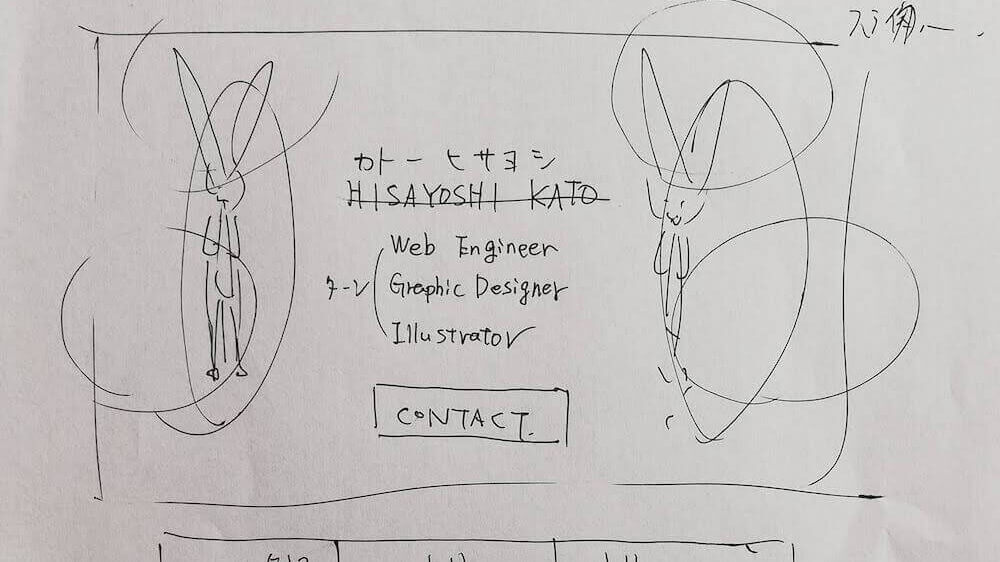
結局ぜんぶ書いてから「なんかちがう」となりまして、こちらの案を新たに書きました。


さらに雑ですね(笑)。雑でもいいから書いておくことをおすすめします。
手順4:ポートフォリオサイトのラフデザインを作成する
スケッチでサイトの概要ができたら、ラフデザインとしてサイトのイメージを具体化します。
ツールはFigmaを使いました。
Figmaはオンラインで使えるデザインツールです。無料なのにAdobe XDと似たようなことができます。



ラフデザインを作るのには十分すぎる機能と操作性を備えていますので、おすすめです。
ここではすべてのページのビジュアルを具体的に作っていきます。
この段階で使った画像はそのままコーディングで使えますので、本番で使う画像を集めていきましょう。


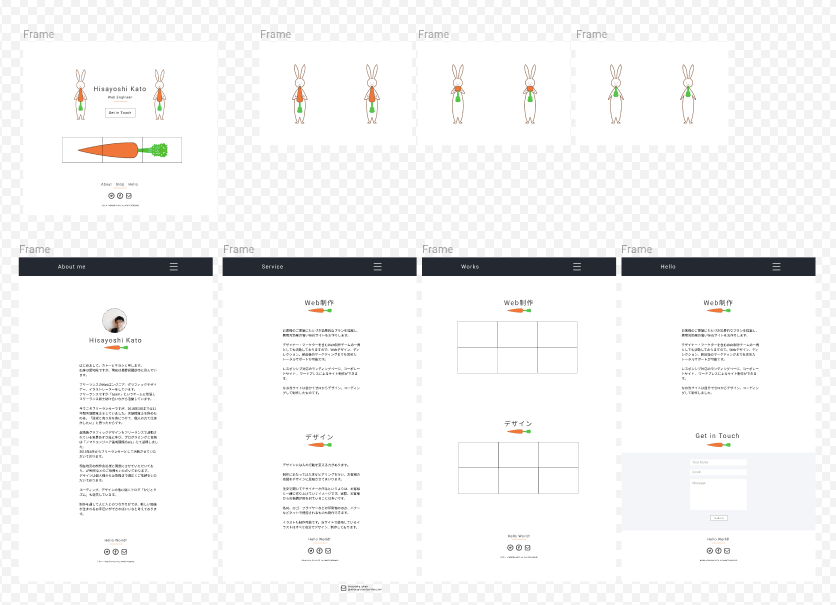
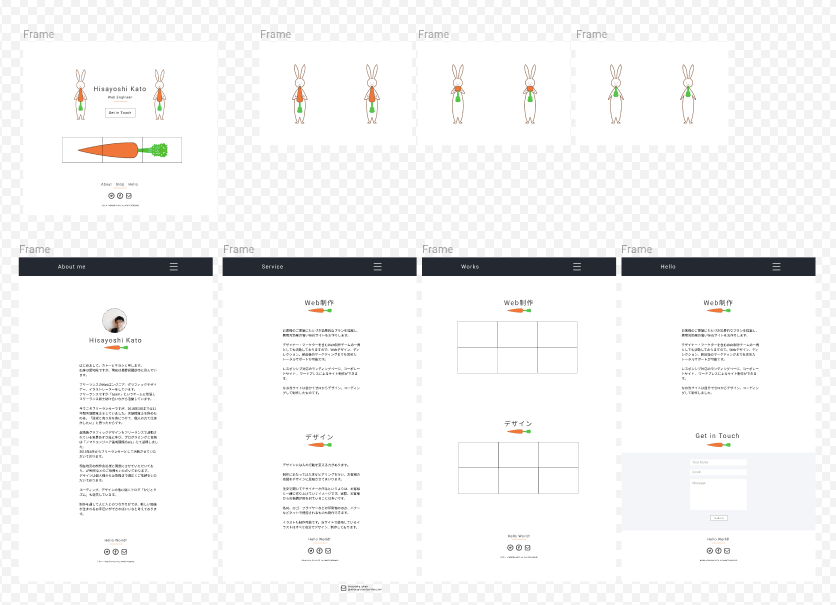
このような感じですべてのページのラフデザインを作りました。
ちなみにホバー時やクリック時の動きに関しては決めておらず、コーディングしながら付け加えていきました。
手順5:ポートフォリオサイトをコーディングする


ラフデザインができたらあとはコーディング。ひたすらデザインをコードに変換していくだけです。
注意点は、ブラウザによって制作物の見え方が変わるということ。
ぼくは制作物のチェックにはChromeを使っていますが、念のためSafariでも確認していました。心配ならMicrosoft Edgeもチェックしておいてください。
ChromeだとなんともないのにSafriだとおかしくなるなんてことはよくありますので、複数のブラウザで確認してみることをおすすめします。
手順6:ファイルをサーバーにアップロードする


アップロードについては別記事にまとめましたので、こちらをご覧ください。


サーバーは『エックスサーバー』を断然おすすめします。ワードプレスの設定が簡単な上、メンテナンス要らずで安定感抜群だからです。



当サイトも開設以来ずーっとエックスサーバーを使っています。
作業は以上です。おつかれさまでした!
自作のポートフォリオサイトは目的を意識して作ろう
ポートフォリオサイトは目的によって中身が変わってきます。「何に使うのか」を意識して作りましょう。
ぼくがフリーランスをやっていた2018年ごろは、ポートフォリオサイトが制作会社への営業で威力を発揮していました。
それでフリーになりたての人がこぞってポートフォリオサイトを作っていたのですが、2020年現在はそんな話もあまり聞きません。
就職・転職が目的ならポートフォリオサイトを作るより、しっかり実力をつけて人に見せられる制作物を作ることに注力した方がよいかもしれません。