こんにちは。カトヒサ(@hisayosky)です。
 けん子
けん子アイキャッチ画像って簡単に作れないかしら?
スマホでささっと作って直接ブログにアップできたらいいんだけれど。
なんかいいやり方ある?
今回はこんな疑問にお答えします。
結論から言いますと「アイビスペイント」という無料のお絵かきアプリで作れます。
アイキャッチ画像は写真を取り込んで作ることもできますが、自作のイラストを使うとかなり差別化が図れます。
ずっと自作イラストをアイキャッチ画像に使っていると、ひと目見ただけで「〇〇さんのブログだ!」とわかってもらえますね。
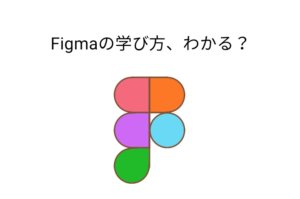
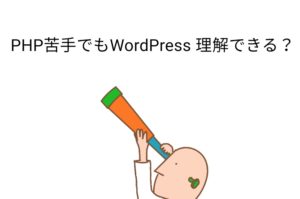
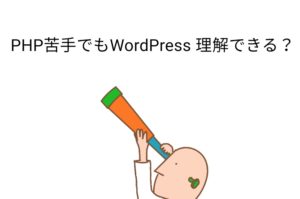
当ブログでもアイキャッチは自作イラストを使用しています。例えばこんな感じです。






スマホがあればこのくらいのアイキャッチは誰にでも作れます。ペンさえ要りません。
今回は「スマホでアイキャッチ画像を簡単に作る方法」について解説します。
アプリの操作だけでなく「アイキャッチ画像を作る時のコツ」もお伝えします。
ではいってみましょう。
アイキャッチの画面構成は気にしなくていい


ご覧のとおり、当ブログのアイキャッチは
- テキスト1行
- 自作イラスト
- 背景なし
という非常にシンプルな構成です。
インパクトには欠けますが、ちゃんと「カトヒサのブログ」と認識してもらえています。
毎回文字の大きさやイラストの配置を変えるのも手ですが、同じフォーマットで作り続けた方が読者さんに認識されやすいかなと思っています。
画像は連想ゲームで決める


アイキャッチに使う画像ですが、「運営報告」のような記事ですとどんなものがいいか迷うと思います。
そんな時は連想ゲームで考えます。
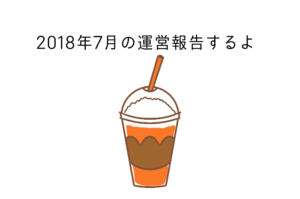
上の「6月の運営報告」の場合ですと、
「6月」>「雨」>「かっぱ」
といった具合ですね。
成果があった月なら、かっぱの表情を笑顔にすれば「いいことあった」ニュアンスが伝わります。
しかしながら個人的にはまったく関係ない画像でも問題ないと考えています。


これなんかはちょうどラーメン食べた後だったので、ラーメンのイラストになっています。
関係ない画像でも読者さんは自分で関連を見つけてくれますし、意外なところに関連を発見できるのが楽しかったりします。
なので直感的によさそうなものでもOKです。
ただし「暗いイメージ」の画像だけはやめましょう。読者に与えるイメージも暗くなってしまいます。
そこだけ注意しましょう。
色は絞る


はじめから使う色を絞っておくと、
- 色選びで悩まない
- 統一感のあるアイキャッチ画像になる
というメリットがあります。


当ブログのアイキャッチは「オレンジ」と「グリーン」が基本の色となっています。線は「ブラウン」です。
画像のようなカラーパレットを作っておけば、毎回同じ「オレンジ」や「グリーン」を使うことができます。
テキストには「?」や「!」を入れる


アイキャッチに入れるテキストには「?」や「!」を必ず入れています。そのほうが読者の目を引くからです。
なので「?」や「!」が自然に入るような文言を1行20文字程度で考えます。
フォーマットが地味な分、こういうところで工夫しています。
実際にアイキャッチ画像を作ってみよう


このブログのアイキャッチ画像はアイビスペイントという無料のお絵描きアプリで描いています。
イラスト描きからアイキャッチ制作まで一括でできて便利です。
iOS、アンドロイドどちらでも使えます。
アプリをスマホにダウンロードすればOKです。指で十分描けますのでペンは必要ありません。
ペンはあれば便利です。オススメのペンを挙げておきます。
これから実際にアイキャッチ画像を作っていきますが、アイビスペイントの使い方がまったくわからない人は先に参考記事を読んでイラストを描いてみたほうがいいです。
◆参考記事
アイビスペイントの超基本的な使い方。これだけでとりあえずイラスト描けます
今回作るアイキャッチ画像


なおコーヒーのイラストはもう描いてあることにします。
コーヒーのイラストは参考記事を見ながら自分で書いてみてください。20分あれば描けます。
◆参考記事
>>アイビスペイントでコーヒーカップのアイコンを描く方法【画像27枚】
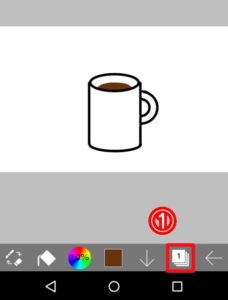
イラストのレイヤーをまとめる
あらかじめ色と線のレイヤーを1つのレイヤーに統合しておきます。
一度に移動したり大きさを変更したりできるのはレイヤー1枚分だけだからです。


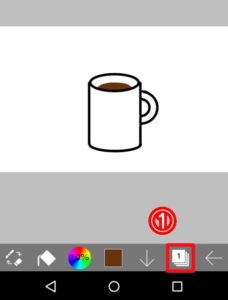
①をタップします。


まとめたい2つのレイヤーのうち上(①)のレイヤーをタップ。レイヤーが青くなっていればOK。
できたら②の下矢印をタップすればレイヤーが統合できます。


2つのレイヤーがひとつになりました。
イラストの位置と大きさを変える


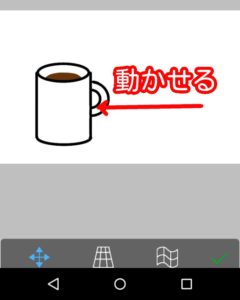
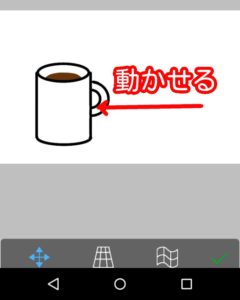
①をタップすると上にメニューが出ます。②の「移動変形」をタップします。


あとはイラストにタッチしながらスライドさせれば移動できます。


画面上で2本指を広げたり縮めたりすれば大きさも変えられます。
できたら右下の緑のチェックをタップすれば確定されます。
イラストに文字を入れればアイキャッチ画像になる


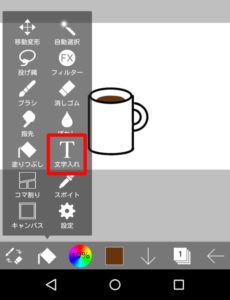
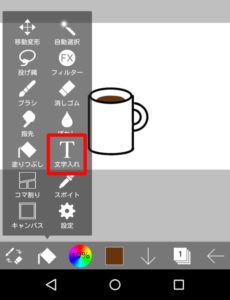
「T」のアイコンをタップします。


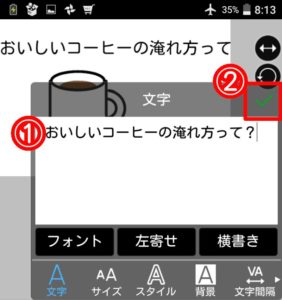
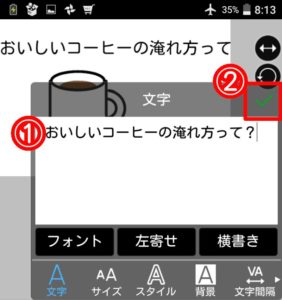
「文字追加」と書かれている枠のなかをタップします。


大きな枠が出ますので①文字を入れて、②で確定します。


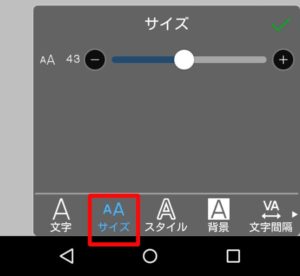
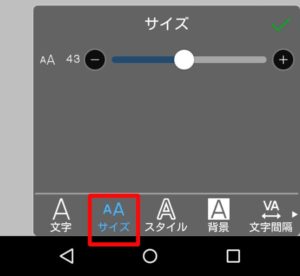
文字の大きさは画面下の「サイズ」をタップして上のスライダを動かせばOK。
両端の「+」「-」で1つずつ大きさが変えられます。


文字色やふちどりを付けたいときは「スタイル」をタップします。
文字やふちどりの色は上の四角をタップすれば選択できます。
ふちどりの太さはスライダーで変えられます。


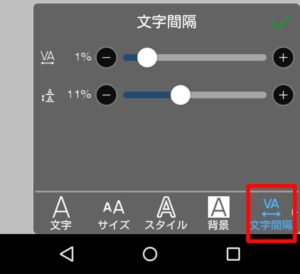
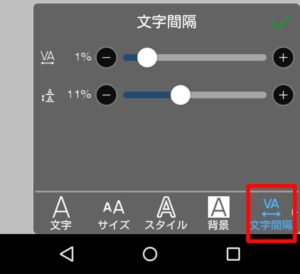
さらに文字や行の間隔も変えられます。上のスライダーが文字間隔、下が行の間隔ですね。


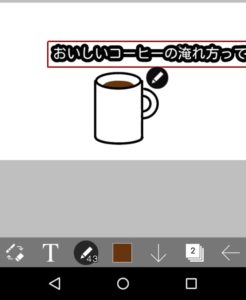
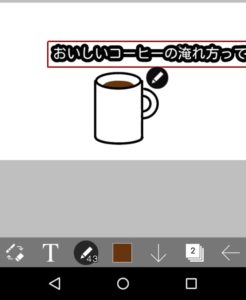
あとは文字の位置を変えるだけです。
上の画像のように赤枠の状態なら移動できます。文字をタッチしたままスライドするだけです。
もし枠が赤くなっていなかったら文字をタップしてみましょう。
それでも赤くならなかったらレイヤーが選択されていない可能性があります。文字のレイヤーを選択するところからやってみてください。




◆あなたにおすすめの記事
>>【アイビスペイント】初心者でも簡単にできるほのぼのアイコンの作り方。
まとめ:アイキャッチ画像はスマホで作れる。アイビスペイントで好きな画像に文字を入れるだけ。
- 画像が選びにくいときは「連想ゲーム」で決める
- ただし暗い画像は使わない
- 構成は固定でも大丈夫
- 色は絞るのが吉。統一感が出る
▼最後まで読んでくれたあなたにおすすめの記事
【初心者OK】アイビスペイントで桜のアイコンがきれいにできる方法を解説します