こんにちは。カトー(@hisayosky)です。
 けん子
けん子きれいに描く方法ってないの?
こんな疑問に答えます。
桜の花は定規ツールをうまく使えばだれにでもきれいに描くことができます。
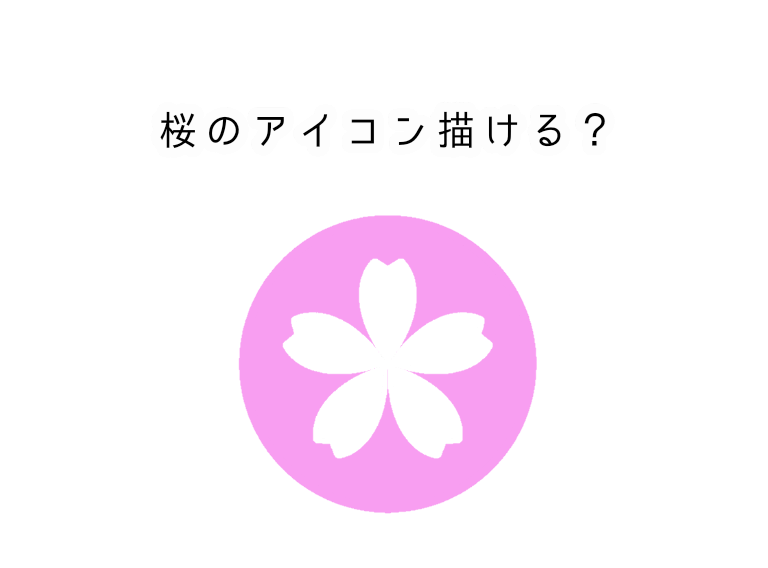
たとえばこんな感じですね。


今回はこの桜の描き方を解説していきます。
「アイビスペイントの使い方がよくわからない」という人でもできるように説明するつもりですが、自信のない方は下の参考記事から読むのをお勧めします。
◆参考記事
>>アイビスペイントの超基本的な使い方。これだけでとりあえずイラスト描けます
ざっと目を通すだけでも今後の解説がスムーズに理解できるようになりますよ。
アイビスペイントのアプリがない方はこちらのリンクからダウンロードできます。


手を動かしながら読んだ方が理解しやすいです。絵は描かないとじょうずになりませんので。
スマホとアプリさえあればアイコンはできます。
ペンは必要ありません。ぜんぶ指で描けますよ。
ではいってみましょう。
絵を描く前に基本設定




①からペン選択メニューを出して②で「ペン(ソフト)の15」を選択。


あとからペンの太さを「10」にします。
アイビスペイントで桜の線画を描く方法


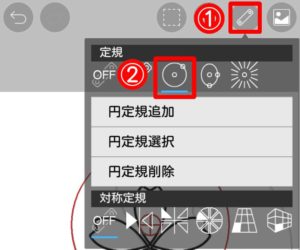
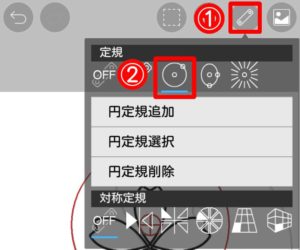
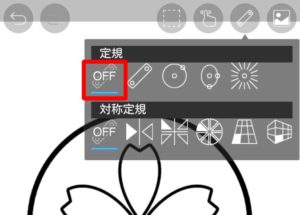
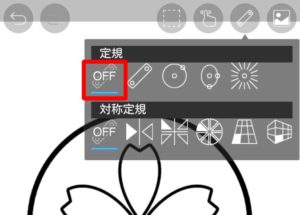
①をタップしてメニューを出します。
②で「楕円定規」を選択。
③で「万華鏡定規」を選択。
④のように分割数は「10」としてください。


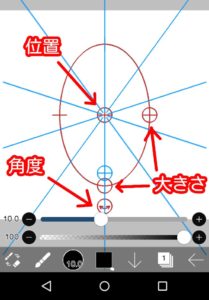
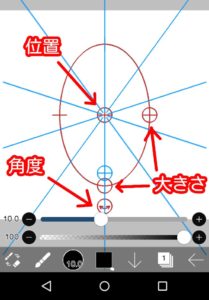
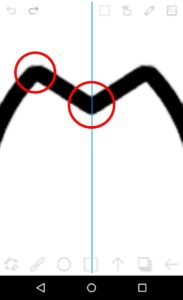
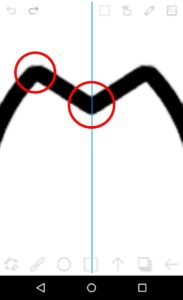
画像のような画面になっているはずです。
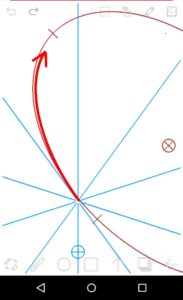
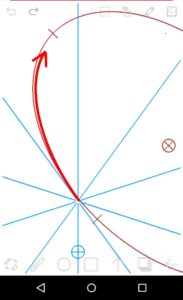
ここから楕円定規の配置と大きさを調整していきます。
楕円定規は「位置」「角度」「大きさ」それぞれの矢印のところをタッチしたままスライドさせれば調整できますので、


ポイントは「楕円が直線の交点に重なること」「左に傾いた直線に接すること」です。
楕円が左に傾いた直線と交差してしまうと桜の花の形が崩れてしまうので要注意です。


始点は直線の交点、終点は矢印のあたりです。
多少ずれても問題ありません。あとで修正できます。




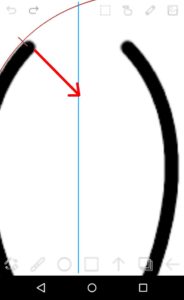
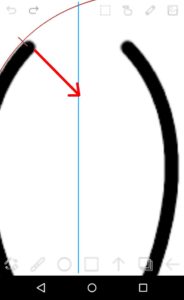
②で「直線ツール」を選択します。


花びらの線、中央の直線と交差しても大丈夫です。
いっぱいに拡大しておくと線が引きやすいです。


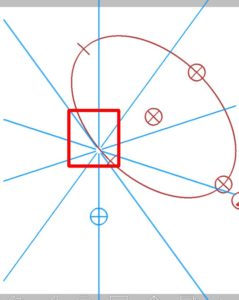
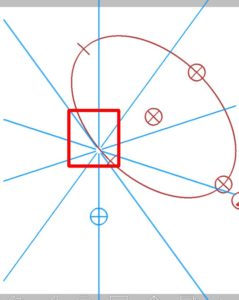
赤丸の箇所には余分な線があるかもしれません。大きく拡大したうえで消しゴムツールで消してください。




②「移動変形」を選択します。


完了したら赤枠のチェックをタップします。
大きさを変えたあとは必要に応じてペンの太さも調節してください。




円定規の中心にある〇を花の中心にスライドさせればOKです。






描いた線画に色をつける方法


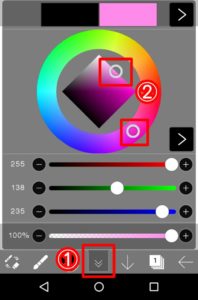
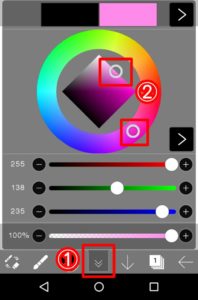
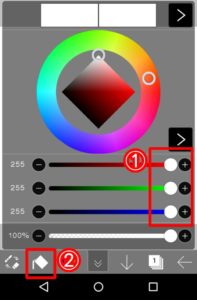
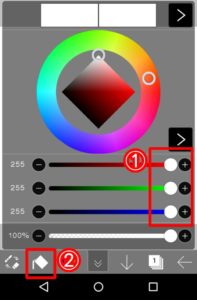
①から「色選択メニュー」を出します。
②のグレーの〇を動かしてお好みの色にしてください。
外側の〇でざっくり色を決めて、内側の〇で調整するかんじです。






少し色を濃くしてためしてみてください。


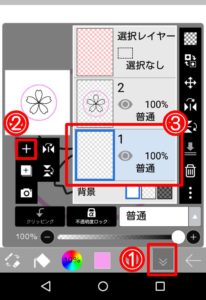
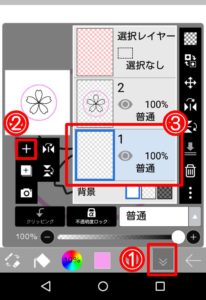
②の「+」をタップして新規レイヤーをつくります。
新規レイヤーは③のように一番下へドラックしてもってきましょう。
新規レイヤーはアクティブにしておいてください。③のように薄い青色になっていればOKです。




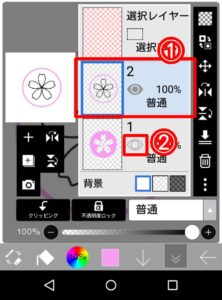
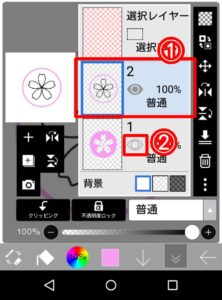
今度は①のように「2」のレイヤーをアクティブにします。
「1」のレイヤーは②のように「目」をタップして非表示にします。


左側の数字がすべて「255」ならOKです。これで「真っ白」になっています。
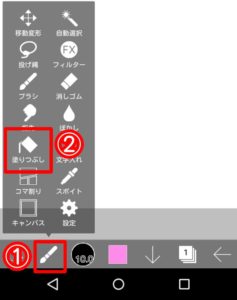
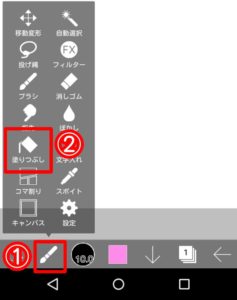
②で塗りつぶしツールにもちかえましょう。


桜の線を拡大してタップすると線が白くなります。
画像のように桜の線画が消えたような状態になりますが、消えていないので安心してください。


レイヤーメニューで「1」のレイヤーを表示させます。
赤枠の「目」をタップして画像のようになっていればOKです。


似たようなやり方で星のアイコンも描けます。桜が描ければ星も簡単に書けるはずです。
こちらの記事で描き方がわかります。
◆星のアイコンがきれいに描きたい!
>>アイビスペイントでかんたんに星のアイコンを作る方法【センス不要】
まとめ:アイビスペイント初心者はアイコンから描くと各種ツールの使い方が理解できる
桜のアイコンで使ったツールは以下の4つでした。
- 万華鏡定規
- 楕円定規
- 円定規
- 直線ツール