こんにちは。カトー(@hisayosky )です。
ぼくはイラストを描きます。このブログに使っているアイキャッチのイラストも自分で描いています。

イラストを描くときに使っているのは「アイビスペイント」というアプリです。

アイビスペイントは無料のアプリですが無料とは思えないほど高機能です。高機能でありながら直感的に使えるのがアイビスペイントのすごいところです。
だから今日はじめたばかりの初心者でも簡単にイラストが描けるようになります。
とはいえ、お絵描きアプリに慣れていないとどうやって使ったらいいのか戸惑いますよね?
 リトルカトー
リトルカトー簡単って書いてあるのに、ぜんぜん簡単じゃないじゃないかー!!
なんてことはよくあります。
そこで今日は超がつくほど基本的なアイビスペイントの使い方を解説します。
この記事を読めば以下のことができるようになります。
- キャンバスを出す
- 円を描く
- 色を変える
- 色を塗る
- 保存する
これだけできれば初心者でも十分イラストが描けますよ。
ペンも必要ありません。指で十分です。
ではさっそくいってみましょう。
アイビスペイントのアプリはあらかじめインストールしておいてください。
実際に描きながら読んだほうが理解しやすいです。描かなければ絵はじょうずになりません。
下のリンクからすぐインストールできます。


アイビスペイントの使い方
キャンバスを出す
キャンバスすなわち絵を描くところですね。


アプリを起動したら「マイギャラリー」をタップします。


左下の「+」をタップします。


キャンバスの大きさを決めます。
今回は「1:1 768×768」を選びます。リサイズなしでブログに使える大きさです。


これでキャンバスができました。
円を描く


赤枠のところが「ペン」のときは線が描けます。はじめは自動でペンになっているはずです。


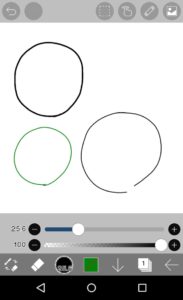
この状態で線が描けます。上のように円を描いてみましょう。


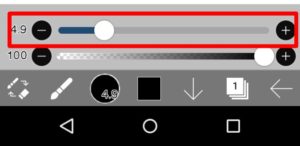
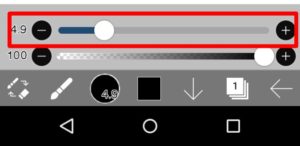
次は線を細くしてみます。赤枠のスライダを動かすと線の太さが変えられます。
細かく調節したいときは両端の「+」「-」をタップすればOKです。


細い線で円が描けました。
【間違えちゃったときは?】
☑まえに戻る


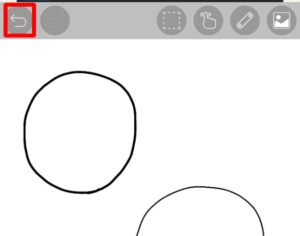
画面左上の矢印をタップすれば前に戻れます。タップし続けるとずっと戻り続けます。
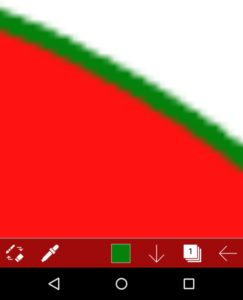
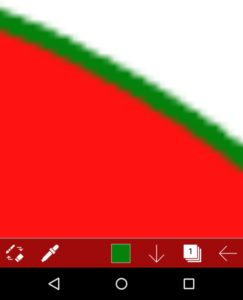
☑消しゴムで消す


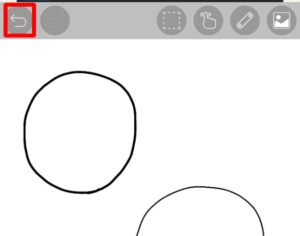
左下のペンと消しゴムのアイコンをタップするとペンと消しゴムが切り替わります。
画像は消しゴムの状態です。
真ん中の緑の四角に赤い斜線が入っているのは「いま消しゴムなので色が塗れません」という意味です。
色を変える


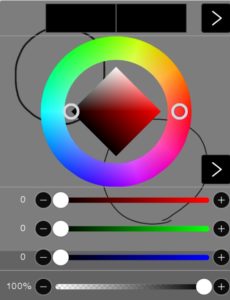
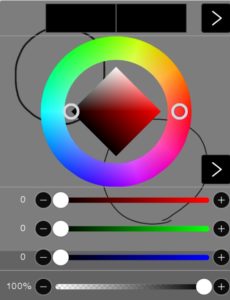
色を変えるときは赤枠の箇所をタップします。


上の円と四角のところにそれぞれひとつずつグレーの小さな〇があります。これを動かして色を選択します。
外側の〇でおおざっぱに色を変えて、内側の〇で色の感じを変えます。適当に動かしてみてください。


①が選択した色です。色が決まったら②をタップしてキャンバスに戻ります。


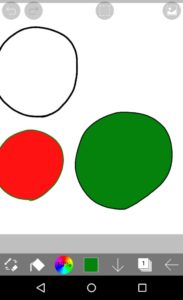
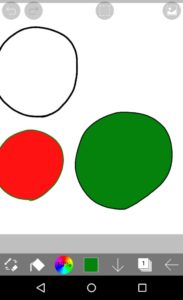
これで色違いの円が描けるようになりました。
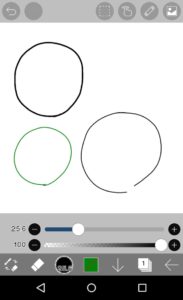
【線がうまくつながらないときは?】


①一番左の切り替えアイコンで消しゴムを出します。
②うまくつながらなかった箇所を消します。小さく消した方がつなぎやすいです。


画面上で指2本をぐいっと広げて拡大します。大きくすると線がつなぎやすくなります。


線を描いてつなぎます。きれいにつながりました。
今回は指で描きましたが専用のペンがあったほうが断然描きやすいです。1000円程度なのでイラストを描き続けるならもっておいて損はないかと思います。
ぼくが使っているものを下に紹介しておきます。100円ショップにも似たものがあるそうなので使いやすいものを選べばよいでしょう。
色を塗る


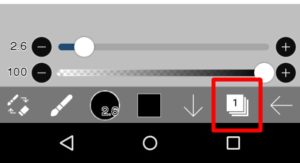
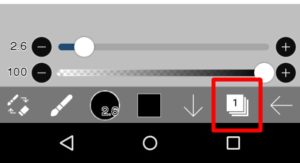
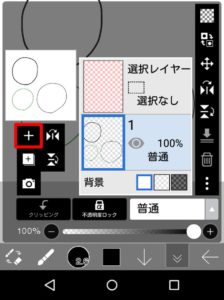
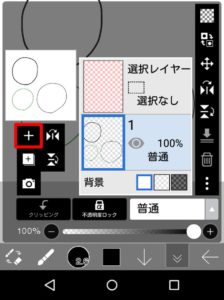
赤枠の「1」をタップします。


赤枠の「+」をタップすると新しくレイヤーが出ます。


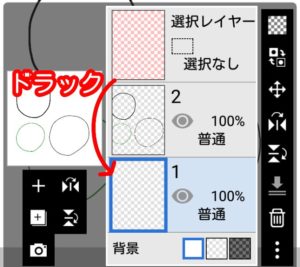
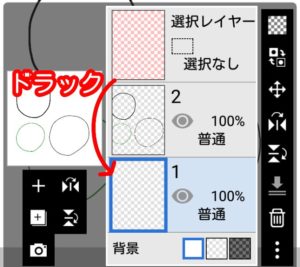
レイヤーが出たらドラックして円の描いてあるレイヤーの下に持ってきます。
もし「2」のレイヤーが青い状態で色を塗ると、線と同じレイヤーに色がついてしまいます。
線と色は分けておいた方が修正するとき便利です。


赤枠の箇所をタップしてキャンバスに戻ります。


①をタップすると上にメニューがでます。②の「塗りつぶし」をタップします。
あとは円の中をタップすれば色がつきます。
どこかに「穴」があるはずです。穴をふさいでから色を塗りましょう。


「さっき使ったのと同じ色が使いたい」という場合は、メニューから「スポイト」を選びます。


使いたい色の箇所をタップすれば色が取れます。
画像には出ていませんが、タップする際には虫眼鏡が出て色を確認できます。今回は線の緑を取りました。


色が取れたらふたたびメニューから「塗りつぶし」を選択し、塗りたいところをタップすれば色が塗れます。
保存する


赤枠の矢印をタップすれば描いたものが保存できます。


いったん保存したものを再度編集するときは、①編集したいものを選択し、②「編集」をタップします。


①をタップすると画像のようなメニューが出ます。PNGに変換するときは②をタップします。ブログに使うならJPEGでもよいです。
こちらのメニューから作品の複製もできます。
あとはアイビスペイントでどんどん描いてください


以上の操作ができればこんなイラストは余裕で描けます。あとはどんどん描くだけです。


こんな感じのほのぼのアイコンの描き方が知りたい方は、こちらの記事をどうぞ。


まとめ:アイビスペイントなら初心者でもイラストが簡単に描ける!円が描けて色が塗れて保存できれば基本的な使い方はOK
- 円がきれいに描ければ線画は描けるよ
- レイヤーが使えれば色塗りもできるよ
- これだけでカトーレベルのイラストは描けちゃうよ