
アナリティクスをGA4に移行しないとなぁ。でもむずかしそうで先延ばしになってる。。。そろそろやらないと。
と思っていませんか?
じつはぼくも「やらないとなぁ」と思いつつずっと先延ばしにしてましたが、先日とうとうGA4への移行を実行しました。
やってみてわかったのは「わかりやすい解説記事がない」ということ。
複雑に書いてあったり、内容が古かったりでかなりいろんな記事を見比べてやっと完了できました。
でもGA4への移行はそんなにむずかしい作業ではないんです。主に2つのことだけやればできます。
この記事ではGoogle AnalyticsをGA4に移行する方法をシンプルに解説しました。「そろそろやらないと!」と思っている方は、ぜひ見ながらやってみてください。
Google AnalyticsをGA4に移行する時にやること
やることは2つだけ。
- プロパティを作成する
- タグをサイトの<head>タグ内に貼り付ける
言葉の意味はわからなくて大丈夫。基本クリックとコピペで終わります。



何も考えずについてきてください。
プロパティを作成する
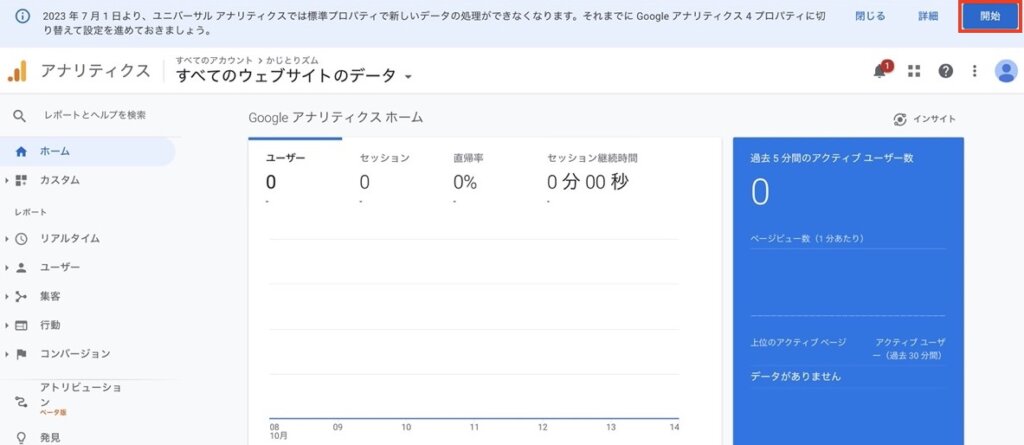
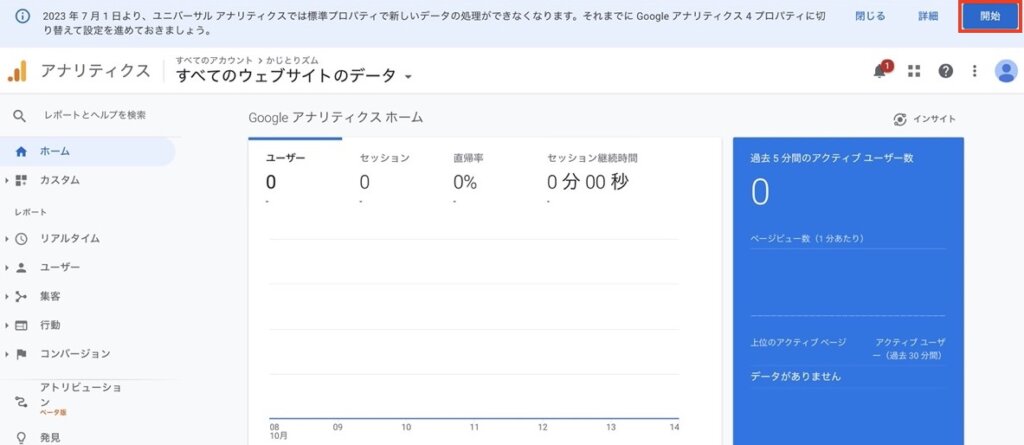
いつも使っているGoogle Analyticsを開くと、画面上部に青い帯がありますよね。
画面右上の「開始」をクリックします。


矢印の箇所が「未接続」となっているので、接続していきましょう。
「はじめに」をクリック。


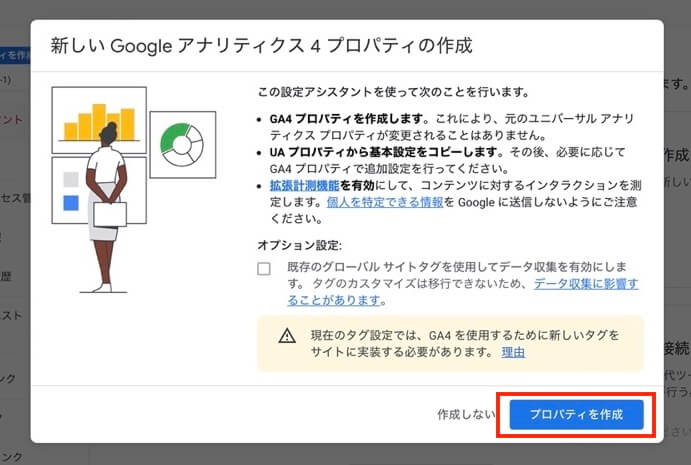
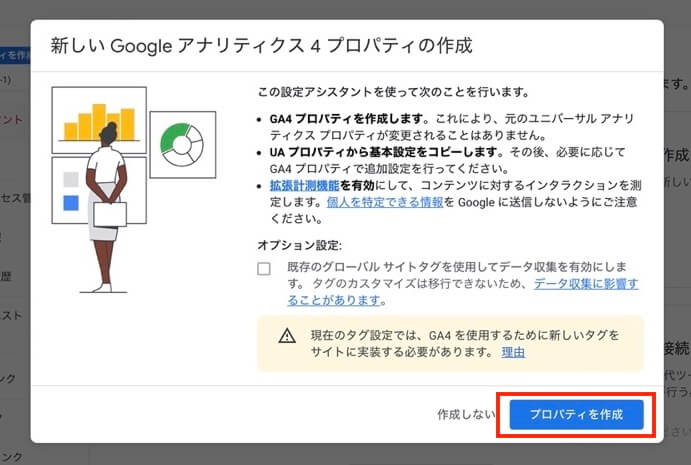
「プロパティを作成」をクリック。


これでプロパティはできました。
でも矢印の箇所が「開始していません」となっています。そこで必要なのがタグの貼り付け。
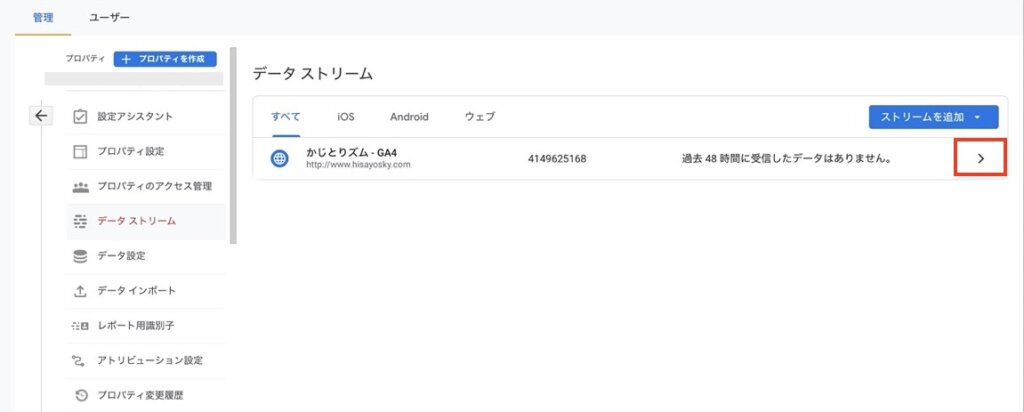
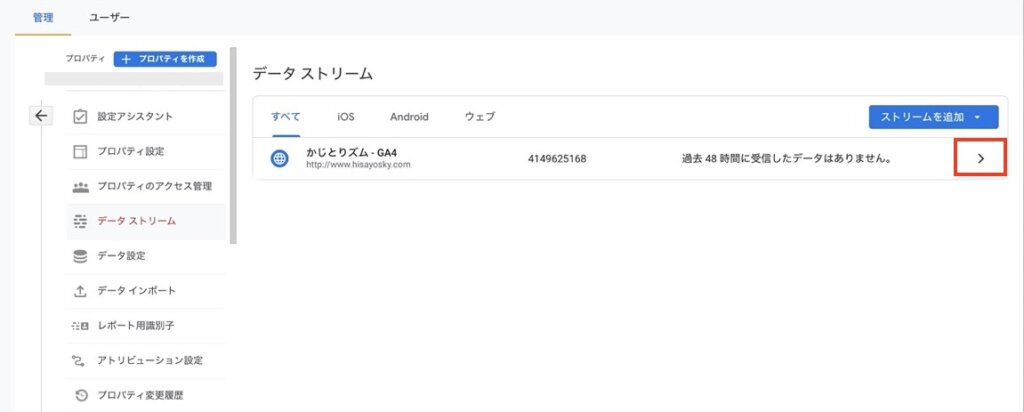
「データストリーム」をクリックしてください。


タグをサイトに貼り付ける
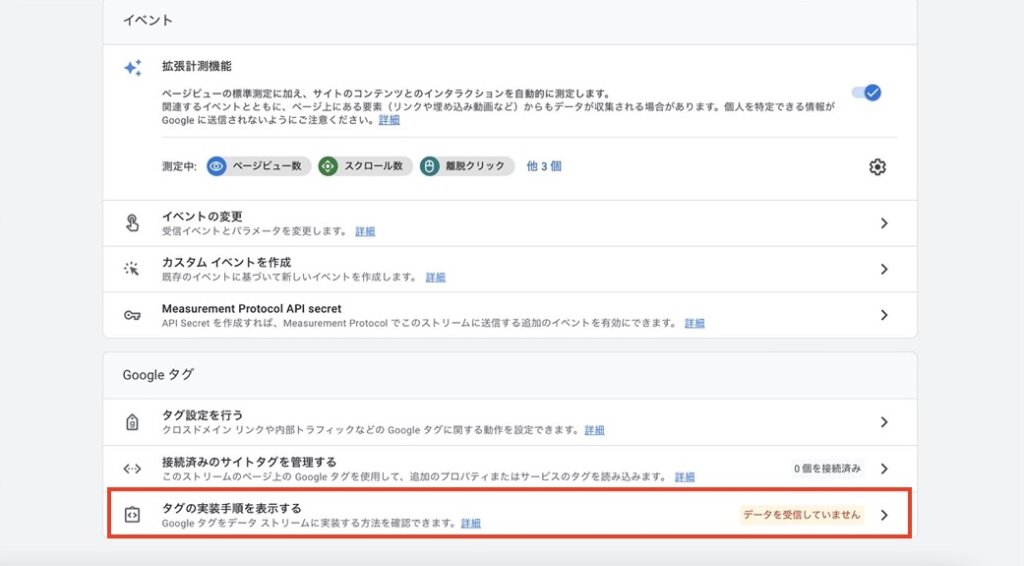
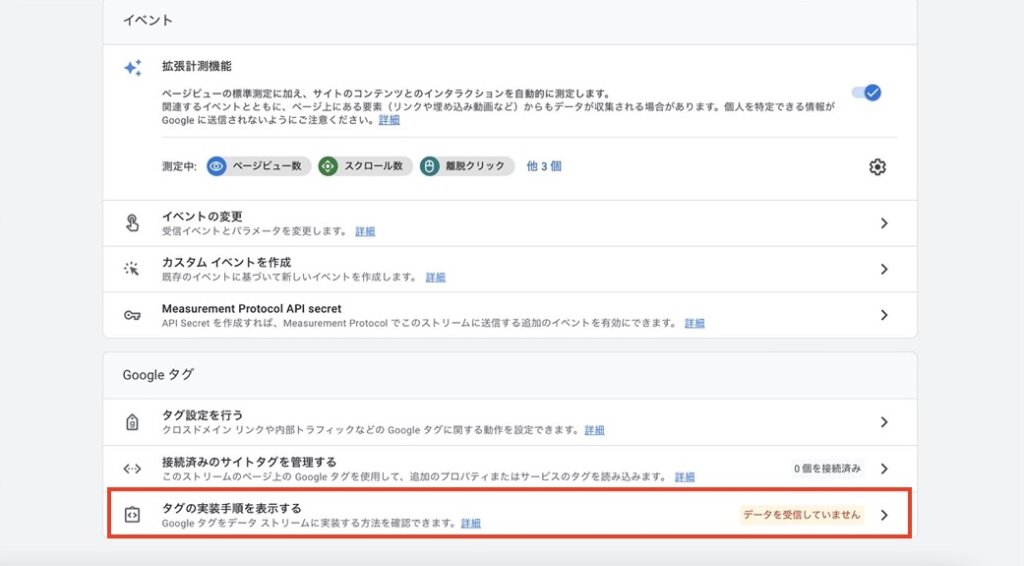
赤枠の矢印をクリック。


「タグの実装手順を表示する」をクリック。


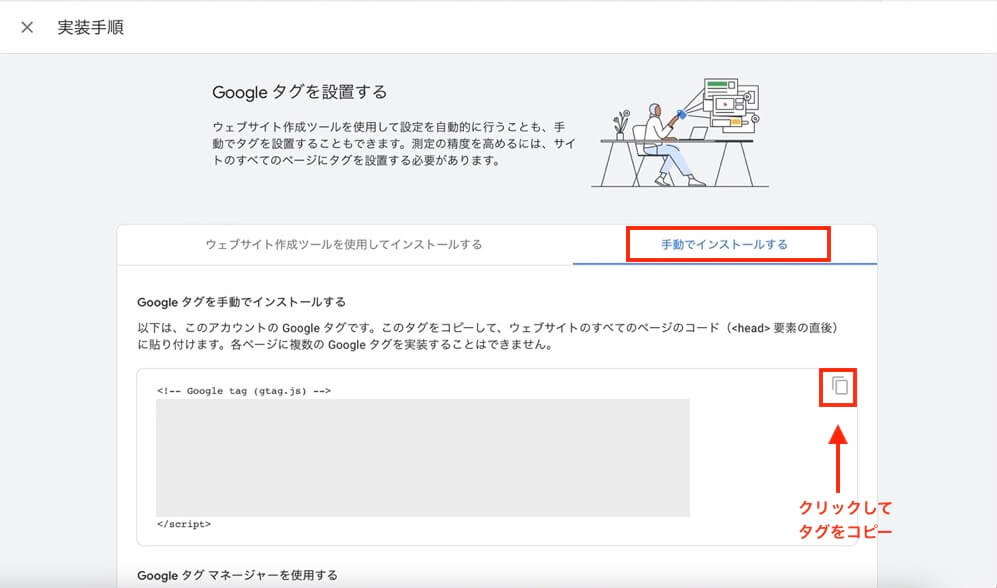
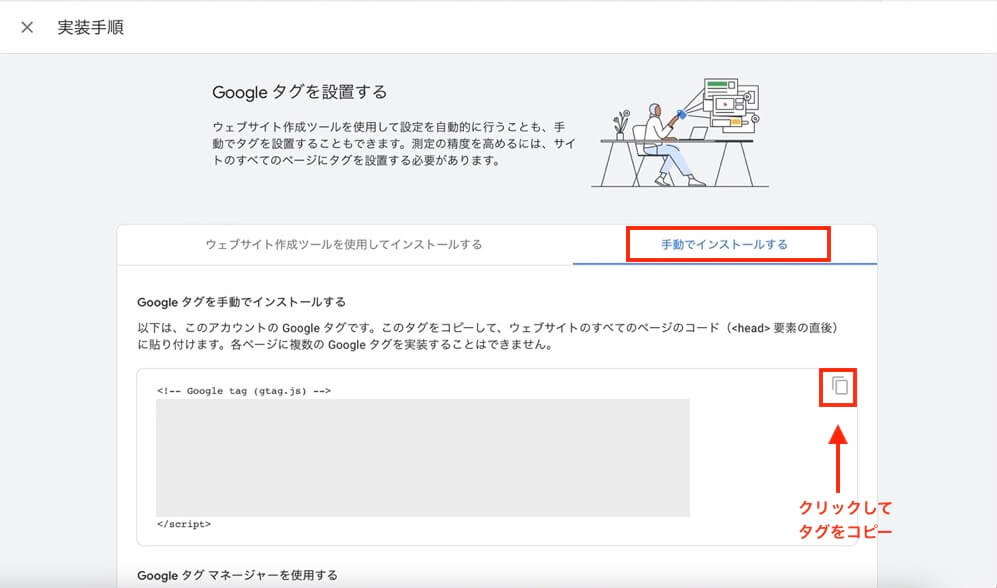
「手動でインストール」をクリックすると、画像のようにGoogleタグが表示されます。
右上のコピーアイコンをクリックしてタグ全体をコピーしてください。


タグをサイトのheadタグ内に貼り付けます。
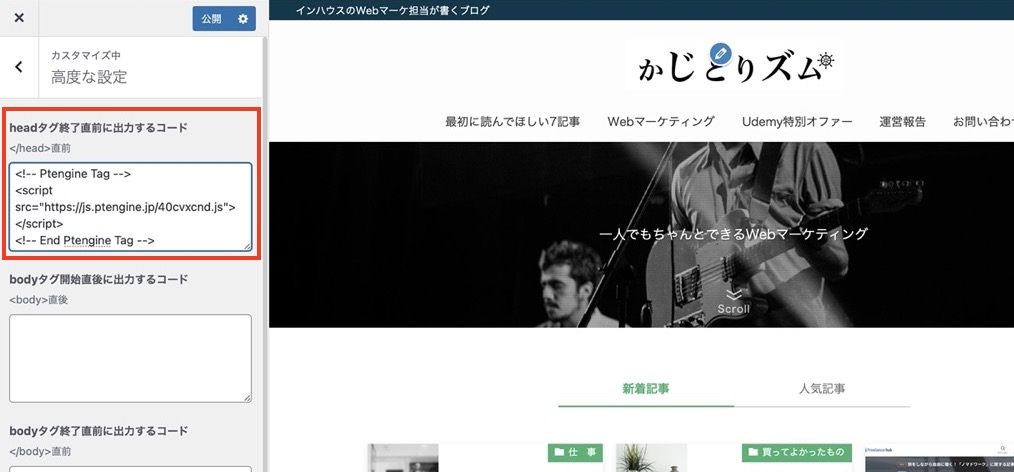
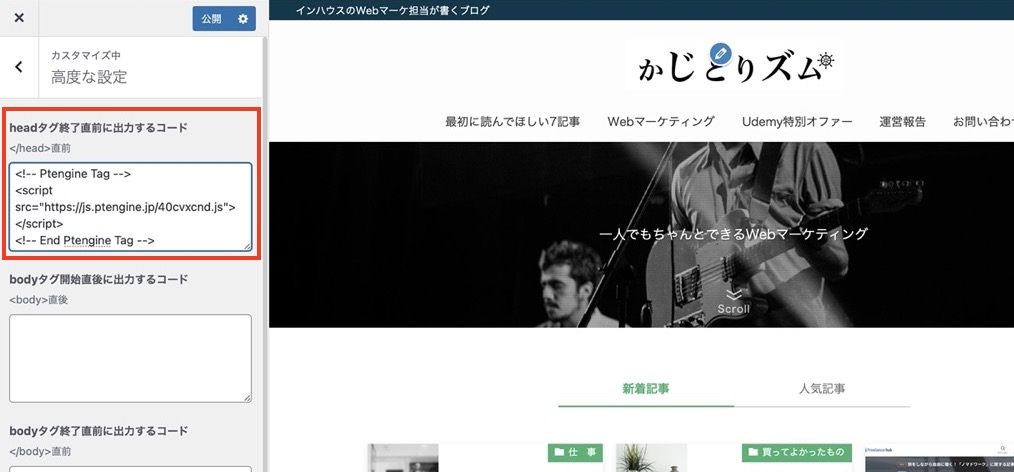
ぼくの使っているテーマ「SWELL」は画面上部の「カスタマイズ」から「headタグ終了直前に出力するコード」を入力する箇所を出すことができます。
元から貼ってあるコードの下に、先ほどコピーしたタグを貼り付けます。





タグをペーストする場所はブログテーマによって違います。SWELLのような専用の枠がない場合は、コードに直接貼り付けることも。
これでGA4への移行作業は完了です。
きちんと移行できていれば、しばらくすると画像のように「データを送受信しています」という表示が出ます。





直後は「開始していません」の表示になっていますが、しばらく待ってみてください。
お疲れさまでした。
まとめ
以上、ユニバーサルアナリティクスをGA4に移行する方法を解説しました。
現行のユニバーサルアナリティクスは2023年7月1日から使用できなくなります。「気がついたら使えなくなってた」なんてことにならないように早めに移行を済ませておきましょう。